
How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow
InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of a
element. document.getElementById ("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph"
element to "Career Karma!". The getElementById () method retrieves an element by its ID.

Basics of HTML Links The JayTray Blog
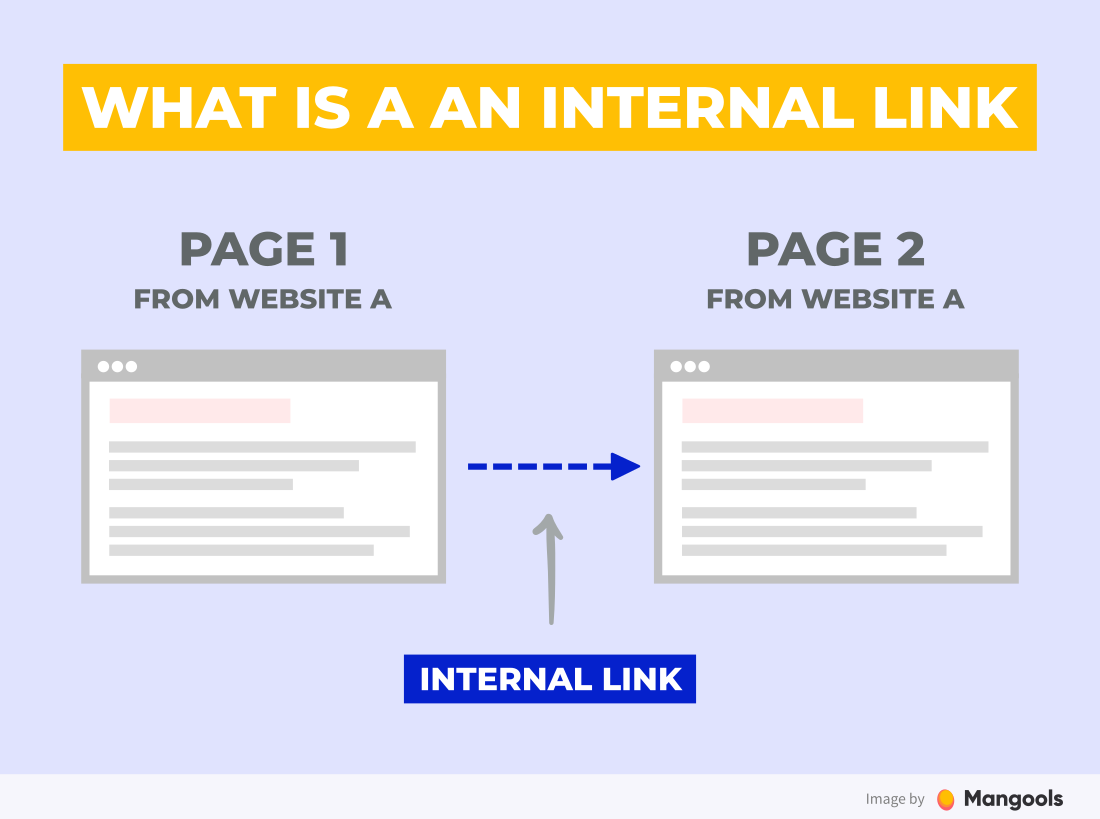
The html Hyperlink that links to another web page located in the same website, is called internal link. Page-Jump: The html Hyperlink that links specific section within the same document is called page-jump. The section or location of the document to which the hyperlink is linked, is called bookmark. The page-jump links help the users (visitors.

HTML Link How to Turn an Image into a Link and Nest Links Inside Paragraphs
Part 1 Creating a Destination Anchor Download Article 1 Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link. 2 Place something inside the anchor element.

css Internal Links in HTML Stack Overflow
Luckily for you, we can associate these dynamic pieces of information with HTML elements and easily display their current state using the innerHTML property. This blog post will walk you through the pros and cons of using the innerHTML property and how you can use it safely without opening the doors to potential Cross-Site scripting (XSS) attacks.

What is link in html?, Types of link. Internal link, How to create internal link in html., Link
It has the following syntax: link text The most important attribute of the element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Example

What is a Hyperlink? HTML Links Explained with Examples
How it works: First, select the
- element by its id ( menu) using the getElementById () method. Then, get the HTML content of the
- Home
- Services Code language: HTML, XML (xml) 2) Examining the current HTML source
- element using the innerHTML. Output:

How to Link Within a Page Using HTML 8 Steps (with Pictures)
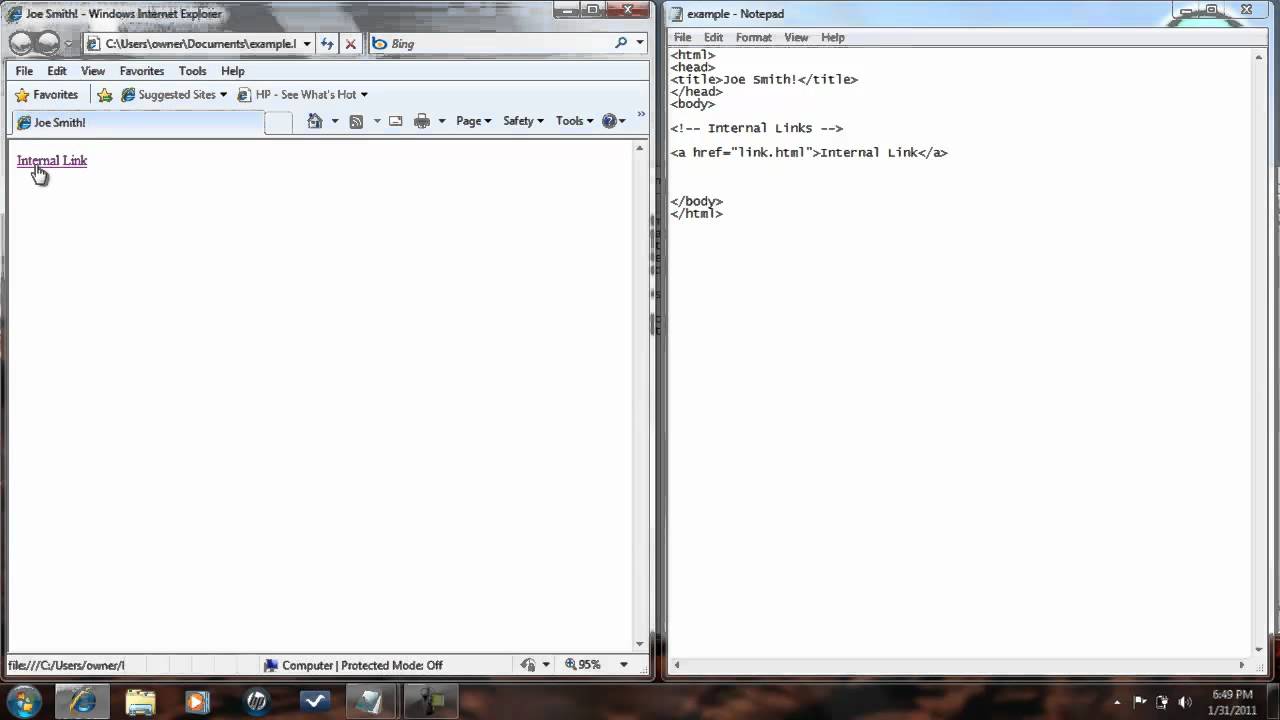
Okay, let's scroll back up to the link. And, now, in order to tell the browser to go to this internal link, we need to start with a hash sign and then type exactly the id like we typed it below. Okay, so now, pause this talk through and try clicking the link. Go on, I will wait. Clicky, clicky, clicky, clicky, clicky, clicky, clicky.

Nested Links CSSTricks CSSTricks
Links inside of larger clickable areas (CSS Only) (2 answers) Closed 7 years ago. I would like to have a div that contains an image and some text be a link. So that one can click anywhere (not necessarily the image or text) in the div and be taken to one location.

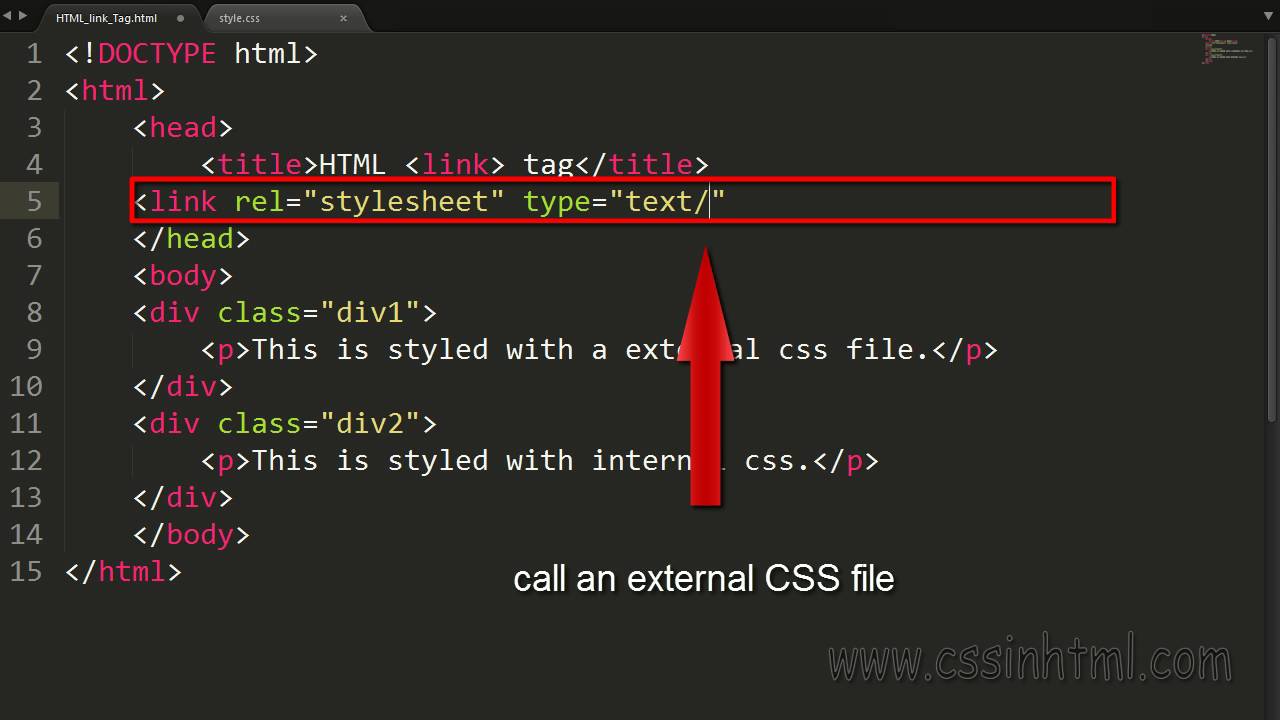
HTML link Tag YouTube
Try it Yourself » Definition and Usage The tag defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets or to add a favicon to your website.
Lesson 9 Internal Links in HTML YouTube
Syntax Return the innerHTML property: element .innerHTML Set the innerHTML property: element .innerHTML = text Property Value Return Value More Examples Example Change the HTML content of two elements: let text = "Hello Dolly."; document.getElementById("myP").innerHTML = text; document.getElementById("myDIV").innerHTML = text; Try it Yourself »

How to link one page to another page in HTML How to link 2 HTML files together YouTube
Section Names. Basically, page jumps are just links (they use the same element as all links), but links that point to a certain part of a document. This is done by assigning names to parts of your page, and then making the link by referring to that section.. Page jumps are done by using the name attribute of the a element. So, say you wanted a link to the top of your page, you would add an.

HTML Tutorial 7 Internal Hyperlinks YouTube
The nested link gets kicked out. My first inclination would be to simply not nest the links in the markup, but make them appear nested visually. Some folks replied to the tweet, including Nathan Smith, who shared that same thought: have a relatively positioned parent element and absolutely position both links.

How internal linking helps in SEO and give boost to Organic Traffic
The innerHTML property can be used to examine the current HTML source of the page, including any changes that have been made since the page was initially loaded. Reading the HTML contents of an element Reading innerHTML causes the user agent to serialize the HTML or XML fragment comprised of the element's descendants.

HTML Link Tag Internal & External Links in HTML Tutorial for Beginners YouTube
HTML Links - HTML Internal Link « Previous Next » HTML internal link is linked within the same web page. This link can be an absolute path or relative path. HTML internal link name is followed by the hash sign (#). You have to assign an id to refer section of your page, which is referred to as an internal link to the same page.

Links, how to create a link in HTML YouTube
How to Add Internal HTML Links Using the ID attribute tag to create page bookmarks By Jennifer Kyrnin Updated on February 24, 2021 What to Know Name section by adding an ID attribute to the tag. Create the internal link as you would for an external link, but replace the URL with the ID.

Style HTML by Using External CSS and Inline Style
What Is an Anchor Link in HTML? When we talk about the anchor link, we mean the HTML element. As you know, you mainly use it to hyperlink to other webpages, but you can also use it to link to email addresses, phone numbers, or even files on your local hard drive. So why is called an 'anchor', and not a 'link' like a normal person would call it?