
Como hacer efecto PARALLAX (HTML y CSS) YouTube
November 15, 2022 Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck!

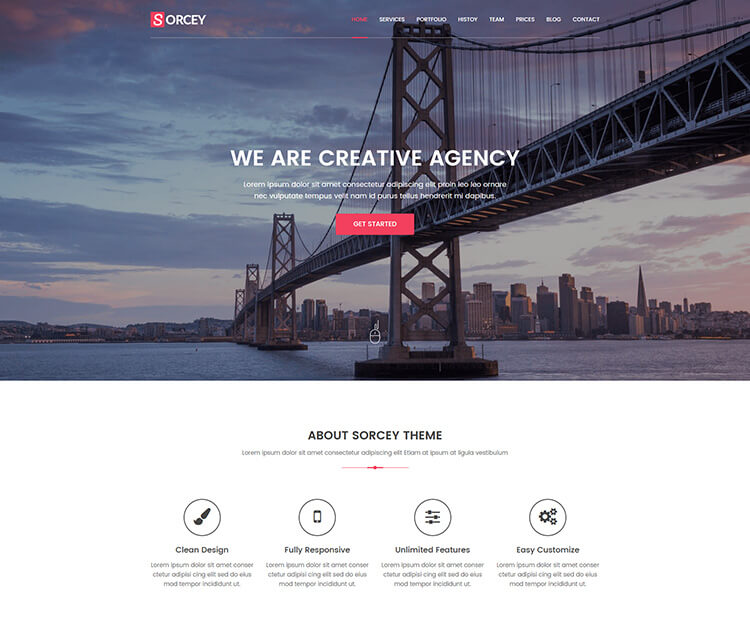
Sorcey Responsive One Page Parallax HTML Template Ecology Theme
Video Parallax - HTML and CSS only. HTML (Pug) HTML (Pug) xxxxxxxxxx 9 1 .hero-wrapper 2 .hero 3 figure 4 video(loop, muted, autoplay) 5 source(src='https://assets.yesstud.io/studioblvd/video/studioblvd_420.mp4') 6 figcaption 7 h1 Really cool video parallax 8 .stretch 9 h1 Some more content down here. CSS (Sass) CSS (Sass) x 1

Scrolla Parallax HTML Template. More info on
Parallax is an amazing effect which is wildly used, we can even find entire websites developed based on this feature.Here we are going to see how it can be used on your website's header for background image and video only with CSS3 and HTML5, no JavaScript involved. If using Internet Explorer I recommend the version 11 to make sure you see.

17 unique websites with parallax scrolling effects Webflow Blog
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Parallax Scrolling Effect with Fixed Background Using HTML & CSS YouTube
What is parallax scrolling? Why use a parallax scrolling effect? Improved user engagement Serves as a storytelling aid How to implement the parallax effect in CSS Fixing the position of the background Laying out the design Scaling the design Handling mobile browser compatibility issues Pros and cons of fixing the position of the background

Free Responsive Parallax Website Templates Free Printable Download
Ok for video parallax section we have defined a div class name ParallaxVideo and place the HTML5 video tag inside. You can also add heading on that video, all you need to do to place the heading just right below the video tag.

Build Parallax Website With HTML CSS & Javascript YouTube
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.

Parallax Scrolling Website Templates Free
Parallax Video section. HTML & CSS. video. aaron4osu August 4, 2022, 1:25pm #1. I'm trying to create some Parallax video sections, but the video is covering the entire page, rather than being.
One Parallax HTML Template by venbradshaw ThemeForest
This step-by-step tutorial guides you through the process of building a captivating parallax website, combining visual effects and interactive elements. Enhance your web desi.more.more.

Responsive HTML/CSS Parallax Website From Scratch YouTube
Method 1: Create a Container Element and Set the Image Height You'll use this property to create the parallax scrolling effect: background-attachment: fixed. You can use other background properties for additional styling purposes, such as centering and scaling the image. Here's a basic CSS code snippet for creating a parallax effect:

Awesome Parallax Scrolling Effect Using HTML & CSS & Vanilla JavaScript YouTube
I'm learning about the parallax effects and I'm trying to display a video in background instead of an image. So, I created a good effect using a background image.. I've tried to "simulate" a background with HTML5 video element. But didn't work. - Caio Tarifa. Mar 5, 2014 at 4:36.

Parallax html qusttotal
Get 673 parallax video background website templates on ThemeForest such as Accio | Responsive Onepage Parallax Site Template, Revity - One Page Responsive WordPress Theme, The Leader - Creative Business HTML Template. 09 HTML5 Valid Pages (CSS3) + W3C Valid Code Revolution Slider [ SAVE $16 ] Video and Photo Gallery + Background Parallax.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.

25 Best HTML5 Parallax Website Templates 2023 Colorlib
The solution of adding the videos as parallax with the only CSS3 is a quite easy and simple task. All you need to use almost the same technique which we will use for photo parallax. How to Create Video Parallax Background Effect with CSS & HTML. Let's simply download the plugin and add the required files in the head.

Parallax Scrolling Effect Using JavaScript HTML & CSS DEV Community
English Introduction Modern CSS is a powerful tool you can use to create many advanced User Interface (UI) features. In the past, these features relied on JavaScript libraries. In this guide, you will set up a few CSS lines to create a scrolling parallax effect on a web page.

How To Create a Parallax Scrolling Effect Website In HTML
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling