
Login & Signup Screen in React native React native tutorial YouTube
Step 2: Creating the Login Screen. Next, create a new file called LoginScreen.js in your project's source folder. This file will contain the code for your login screen. import React from 'react.

React Native Login Screen Template Free PRINTABLE TEMPLATES
Open Terminal/iTerm $ ~ mkdir ReactNativeApp $ ~ cd ReactNativeApp $ ReactNativeApp react-native init DemoLogin $ DemoLogin Code . Command Code . should open the project in VS code, if it's not opening we need to configure the Path as below:

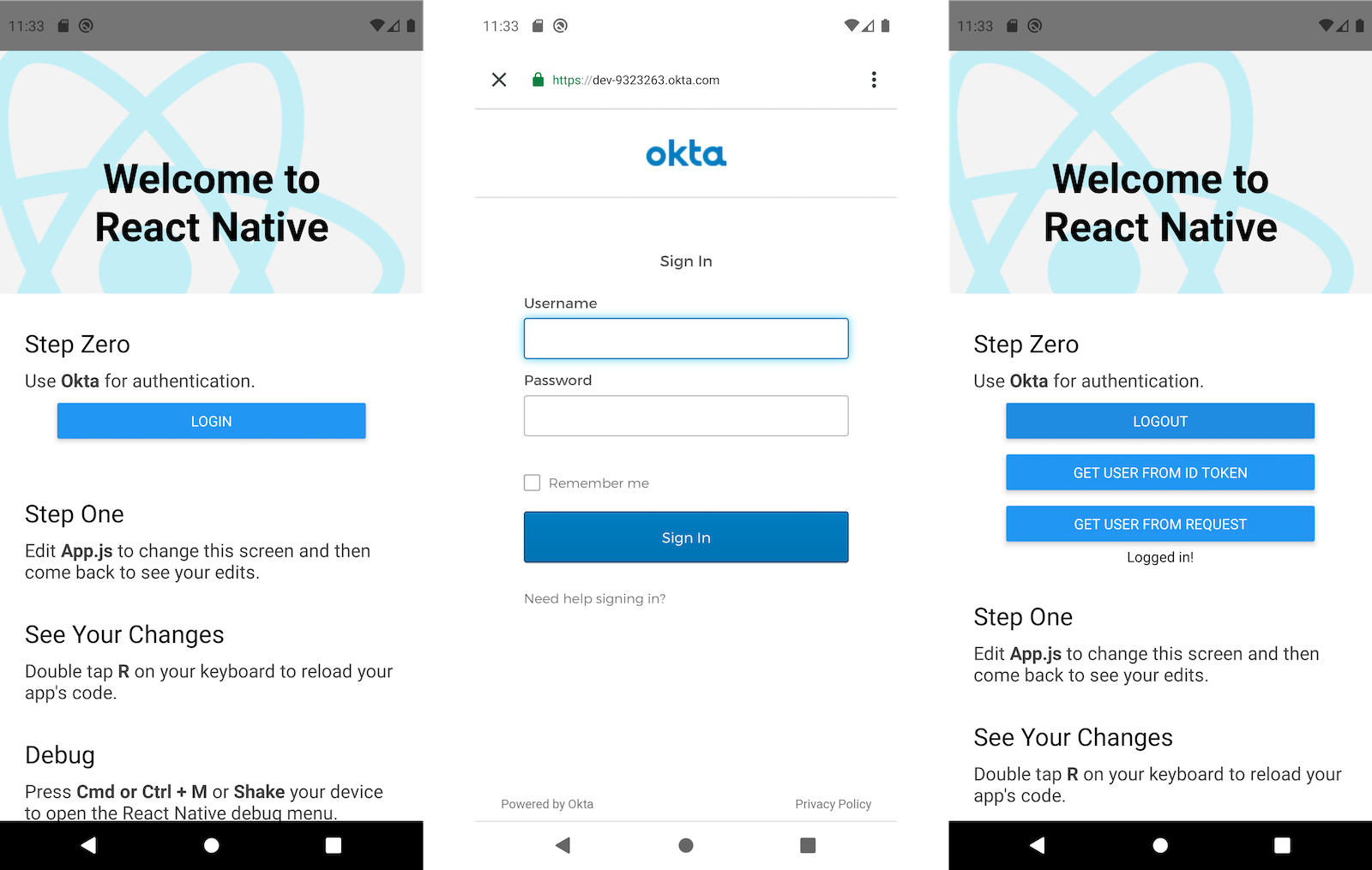
Create a React Native App with Login in 10 Minutes Okta Developer
CocoaPods is the iOS package management tool the React Native framework uses to install itself into your project. For the iOS native module to work with your iOS app, first install the library Pod. If you're familiar with older React Native SDK versions, this is similar to the previous linking a native module. The process is now simplified:

React Native Login Screen Top 5 Examples Of React Native Login Screen Images
These are the steps we are going to follow - Creating a new react application using react-native init. Create component for login page. Adding form with email and password fields. Make it interactive with Animations. Introduction For most applications, user authentication is required. People need to login to gain access to the apps.

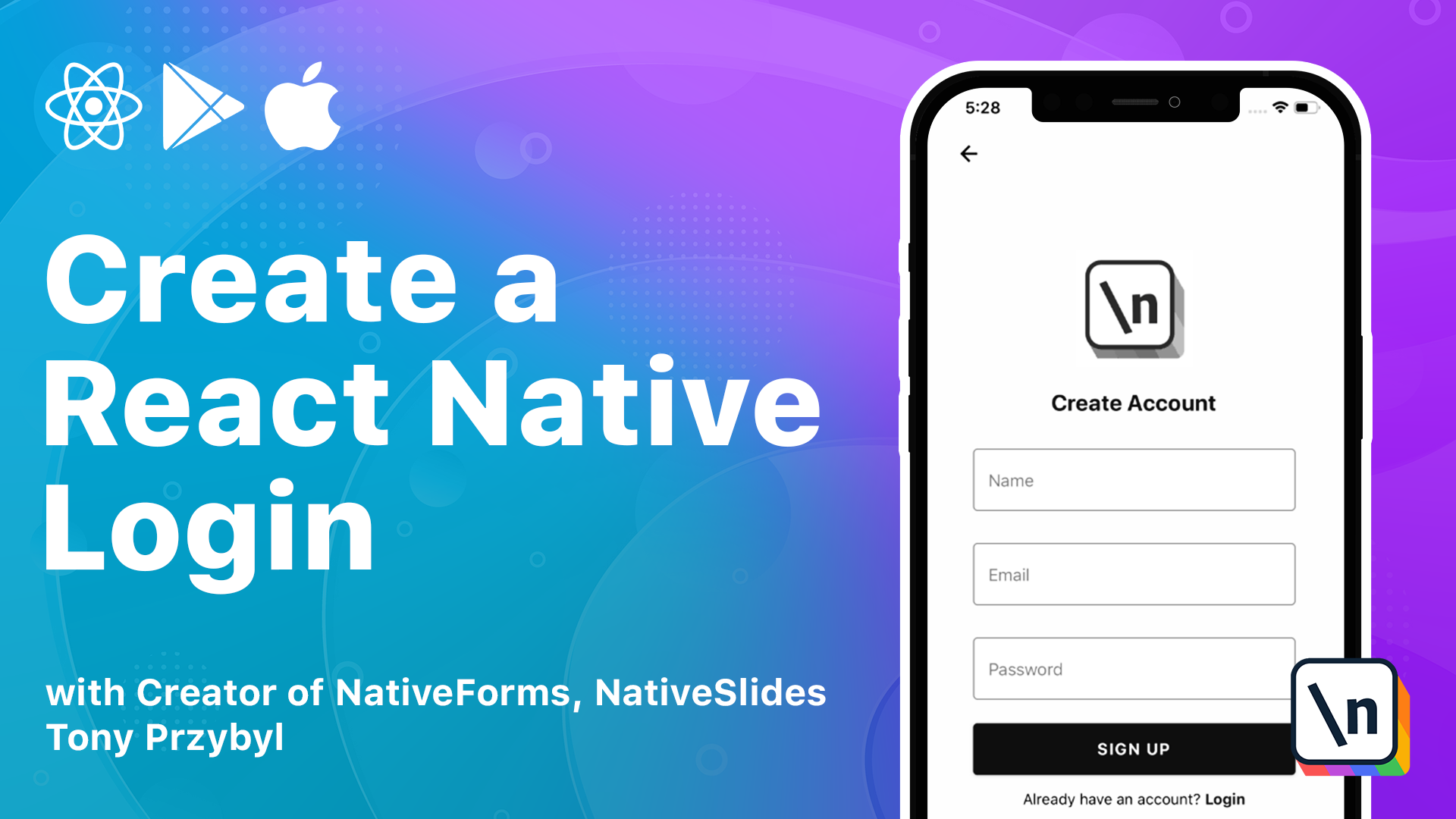
Creating a React Native Login newline
The react-native-google-signin package is used to implement Google auth functions in the React Native app. Now, we need to import the necessary modules and components from the respective package as shown in the code snippet below: import { GoogleSignin, GoogleSigninButton, statusCodes, } from 'react-native-google-signin';

77 Beautiful Login Screen UI Tutorial In React Native YouTube
In this tutorial you'll learn how to implement login authentication flow in React Native: Sign In, Confirm Sign Up, Reset Password, Custom Inputs, Custom but.

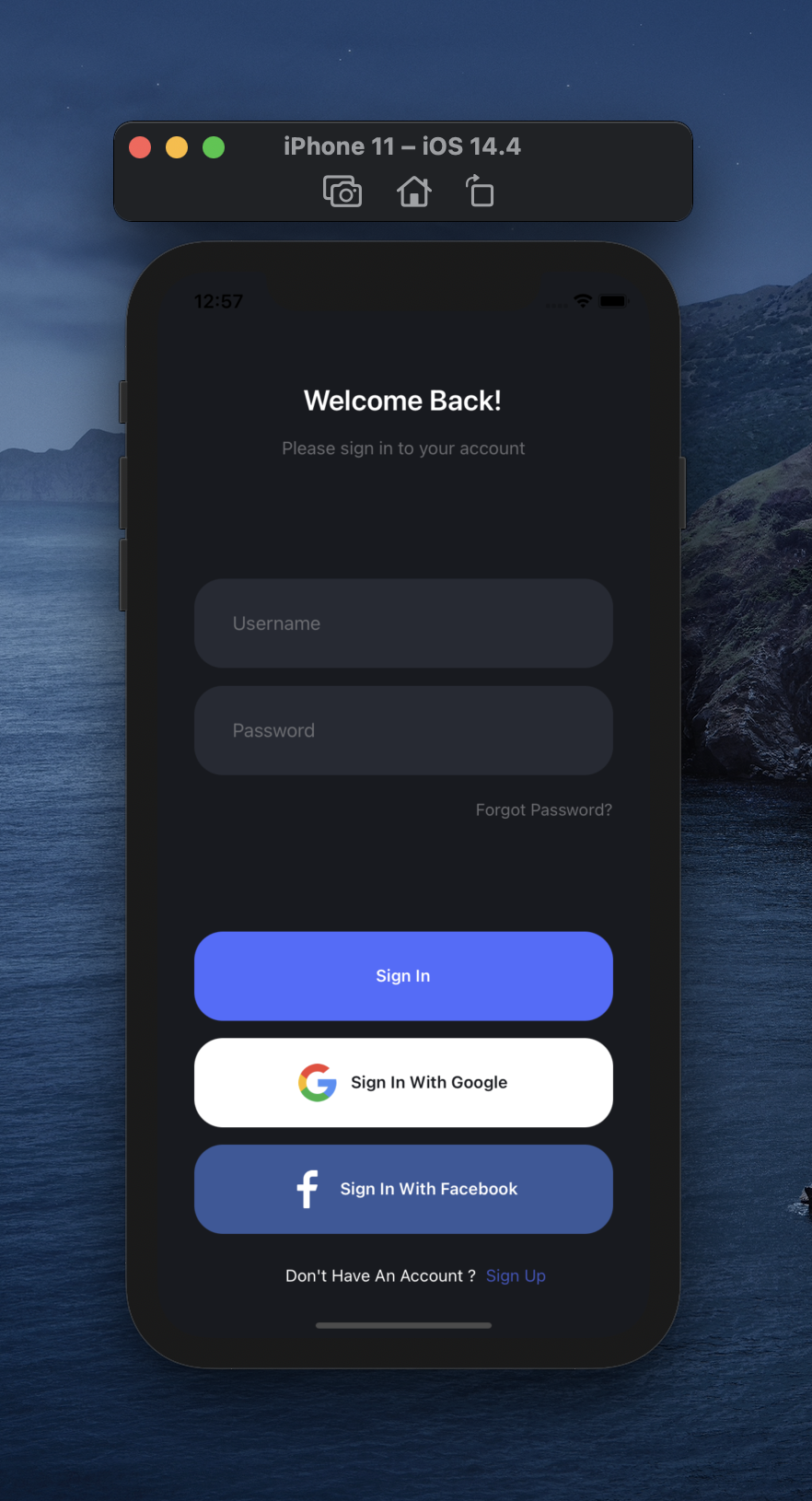
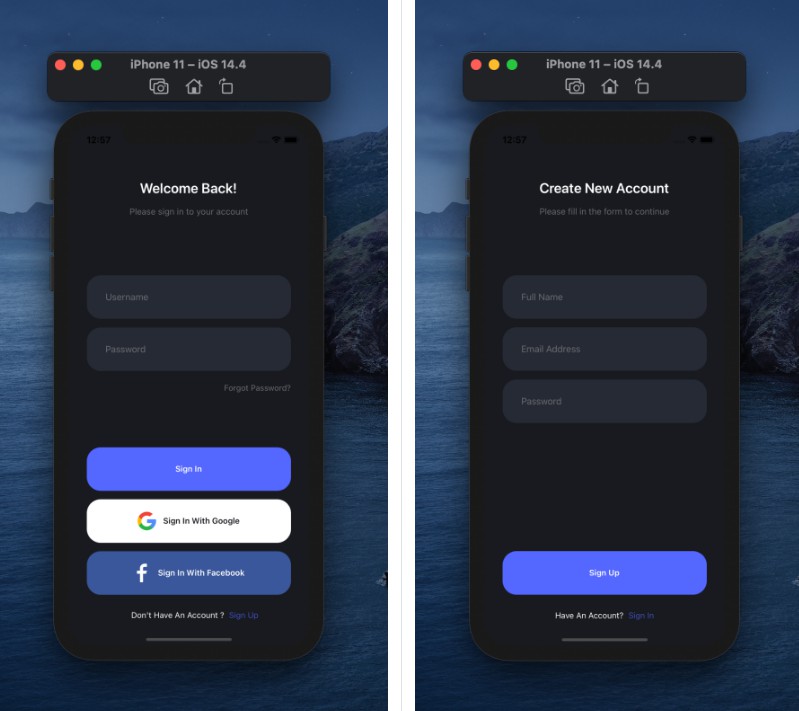
React native dark login screen
In this tutorial, you'll get to know how we can create a login & register screen UI in react native. This is a beginner friendly tutorial, so if you don't ha.

Login Screen React Native? Top 9 Best Answers
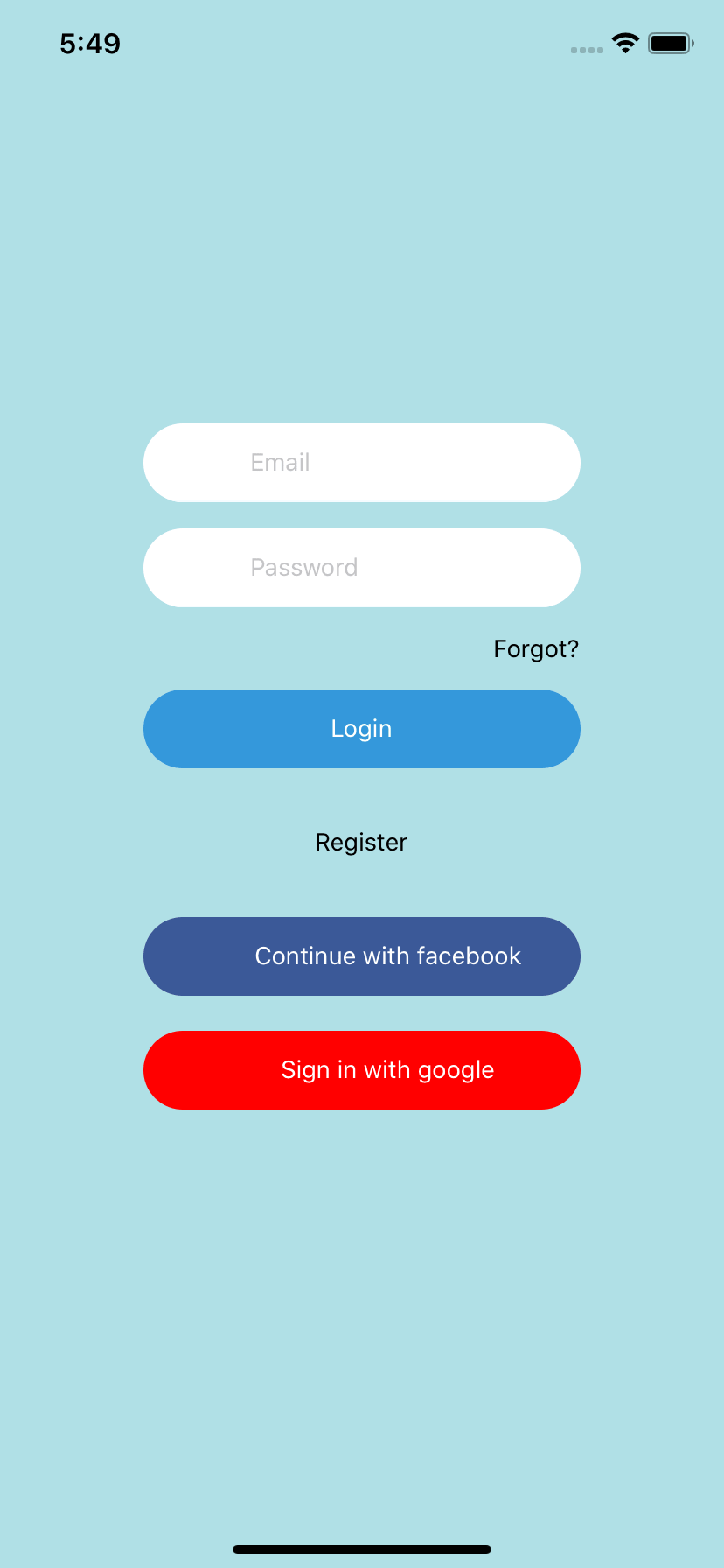
Concept UI Most modern apps login screen, will usually have a Logo image or text. Input texts for the email or username and password. A login Button to submit the authentication. And complementary actions such as forgot password, and Signup. Our final result will look like this. Let's Get Started

Create a React Native App with Login in 10 Minutes Okta Developer
React-native handle login and signup. After user click login button, I'd like to do 3 steps in following order 1) sign up user on server 2) log user to server 3) open a home page. this.props.login and this.props.signUp is async function, coming from action.

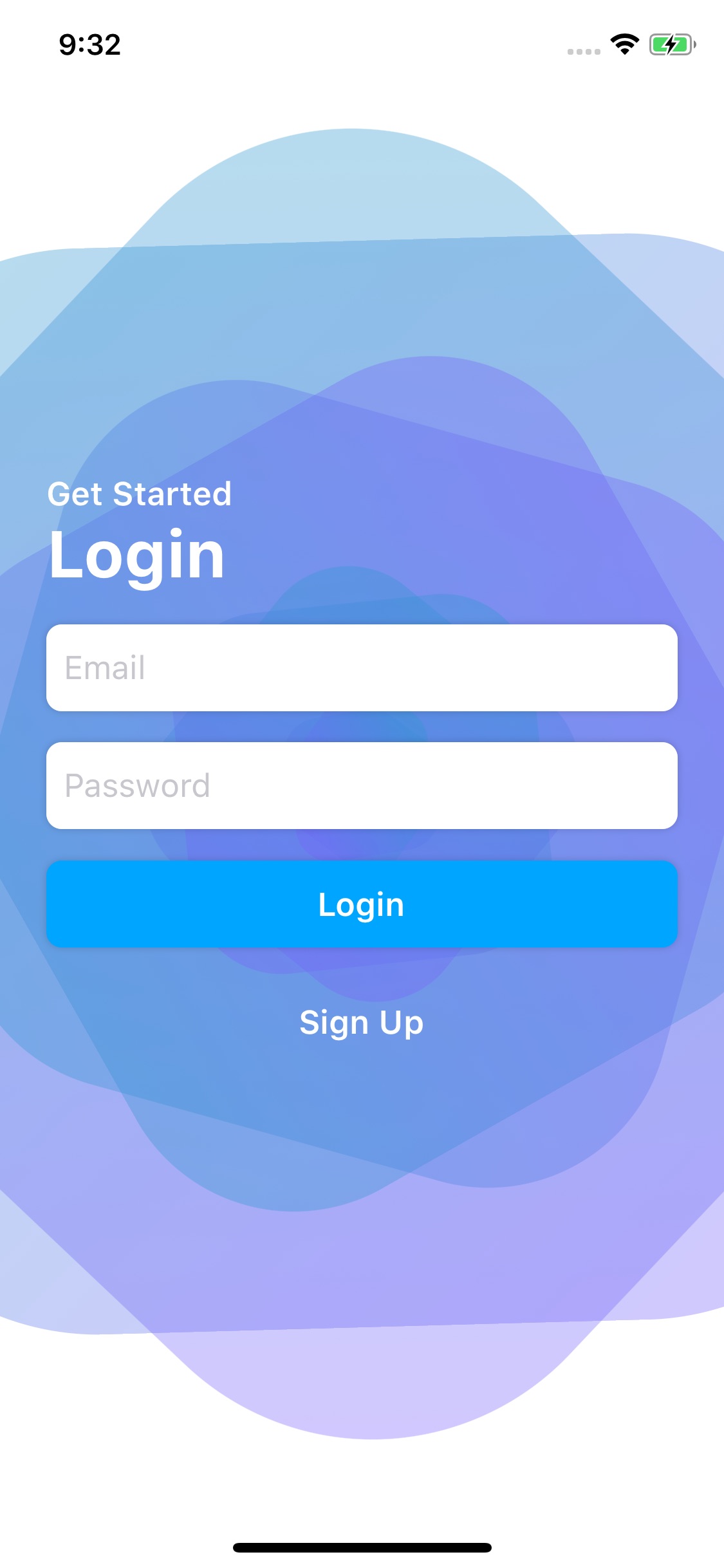
React native Login with background ui example template
In this tutorial, you'll learn how to implement login authentication in react native and here I have shown you this process with JWT authentication token. So.

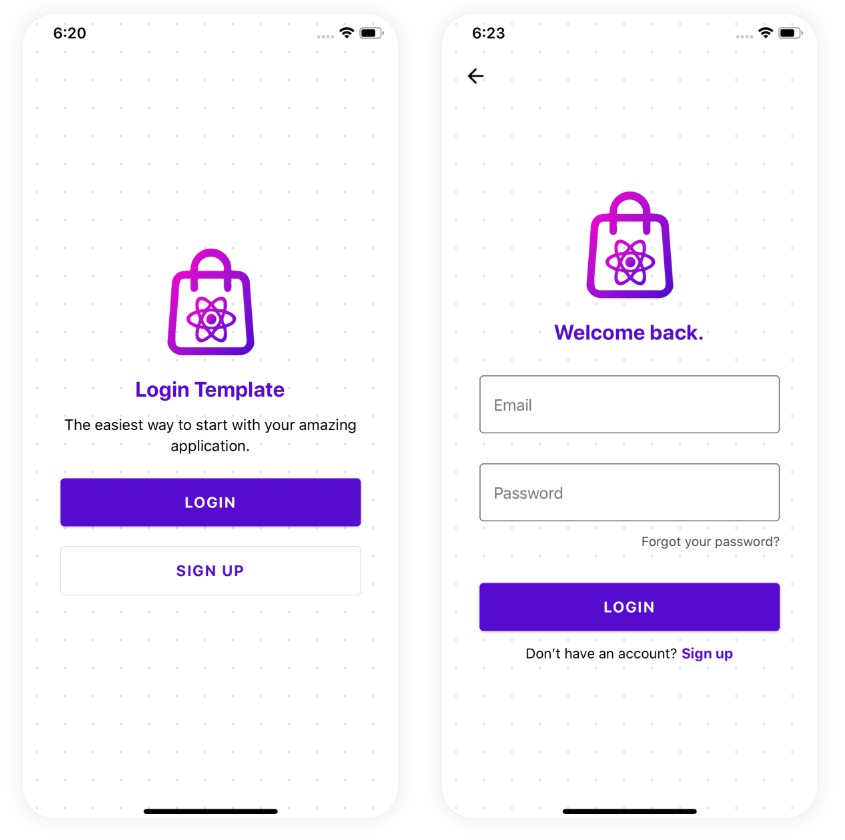
React Native Login Template pulp
Building a simple login form in React Native using React Hook Form Last updated 9 October 2021 In this article, I will give a short step-by-step tutorial about how to build a simple login form in React Native using React Hook Form - a performant, flexible and extensible form library with easy-to-use validation for React applications.

React Native Login Screen Top 5 Examples of React Native Login Screen
In this tutorial, you'll create a React application using a token-based authentication system. You'll create a mock API that will return a user token, build a login page that will fetch the token, and check for authentication without rerouting a user.

React Native Building Login UI in 15 Minutes YouTube
configure (options): void. It is mandatory to call this method before attempting to call signIn () and signInSilently (). This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts.

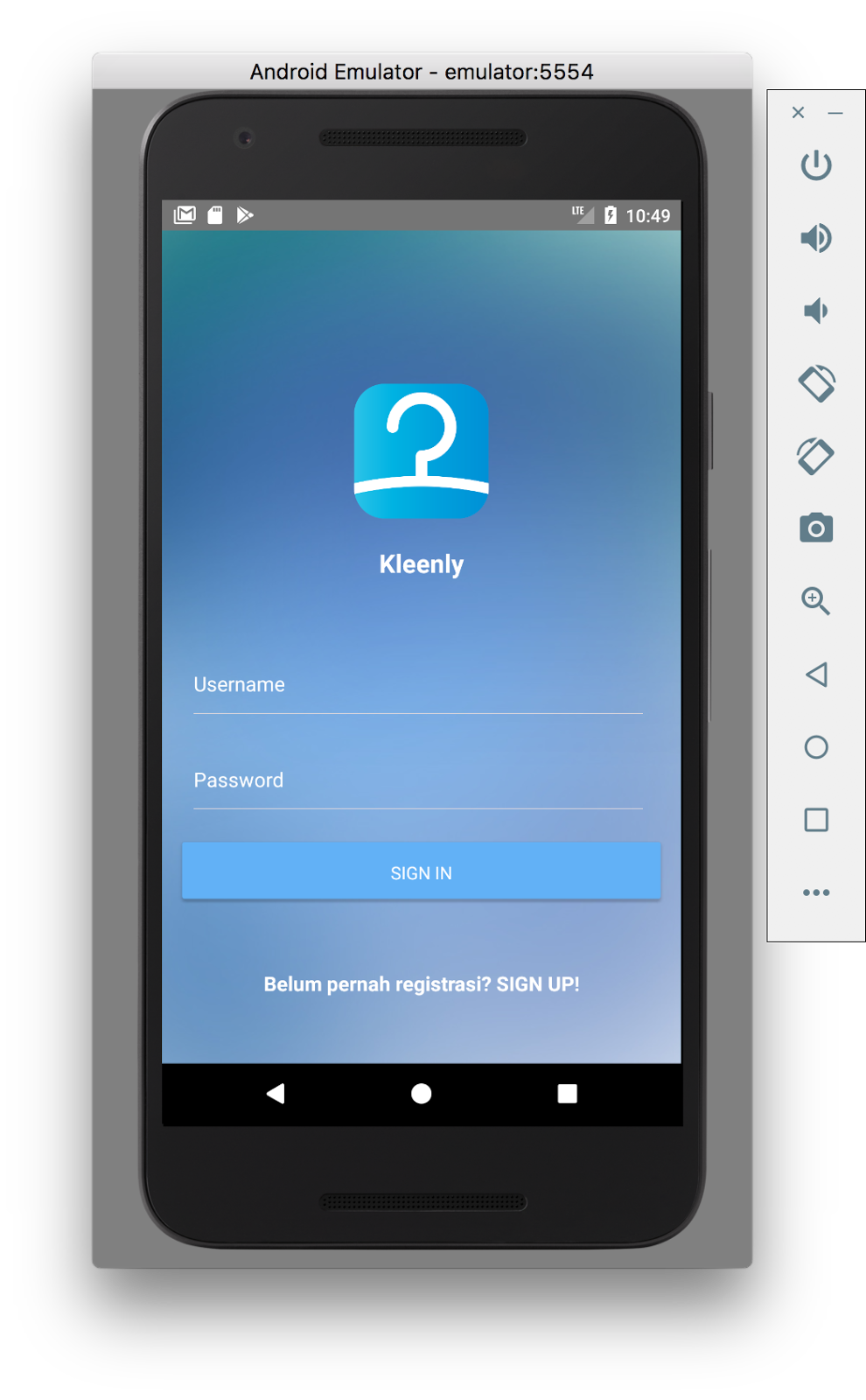
How to create a simple react native login screen with API WinzGeek Tutorial Teknologi
configure(options): void. It is mandatory to call this method before attempting to call signIn() and signInSilently().This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts. In the native layer, this is a synchronous call.

Login React Native Example for Android and iOS
Setting up React Native Navigation and implementing navigation between three pages: Greeting, Login, and Signup." You can find the source code on my Github This is how the end result looks like. Fig. 1 - Login/Signup Application in react native Disclaimer: This project is UI-focused, with an emphasis on styling and design.

React Native Tutorial Create a Login System Application With Memberarea Part 1 YouTube
1 expo init LoginLayout You'll be prompted to choose the type of project to initialize. Choose Managed workflow and blank. Wait a few seconds for Expo to install the project files and change the directory into the new project. 1 cd LoginLayout The project structure should look like this. Open App.js to start working on your application.