.jpg)
Tela de Cadastro com HTML/CSS e validações de JavaScript (utilizando
Ache e baixe recursos grátis para Tela De Login. 100.000+ vetores, fotos de arquivo e arquivos PSD. Grátis para uso comercial Imagens de alta qualidade. #freepik

UI Design Figma Criando uma tela de cadastro em 20 minutos YouTube
HTML e CSS. Este é um projeto inicial para relembrar um pouco o HTML e CSS. Possui: tela de perfil, tela de cadastro e tela de login prontas. -- A tela de perfil possui duas versões, uma com HTML e CSS puro e outra utilizando o framework bootstrap. Faca.seu.cadastro.-.Brave.2022-11-18.12-20-26.mp4. GitHub is where people build software.

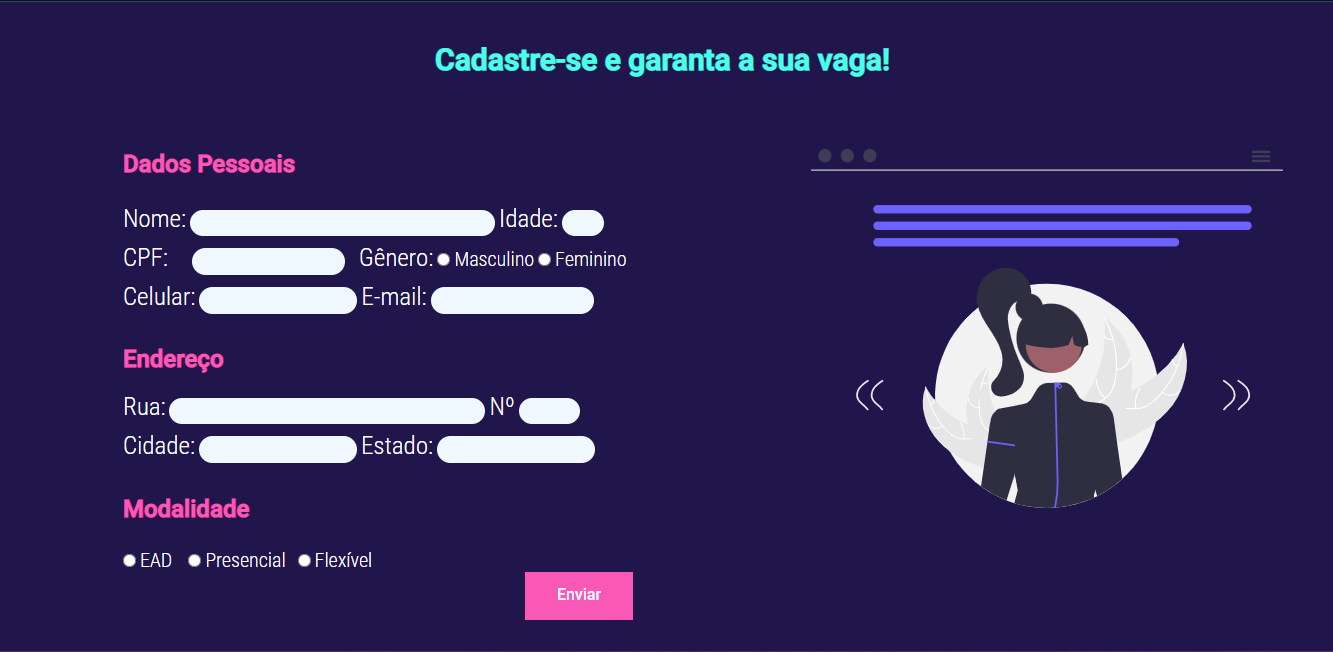
Cadastro de alunos Sistema para cadastrar alunos
Explore thousands of high-quality tela de cadastro desktop images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

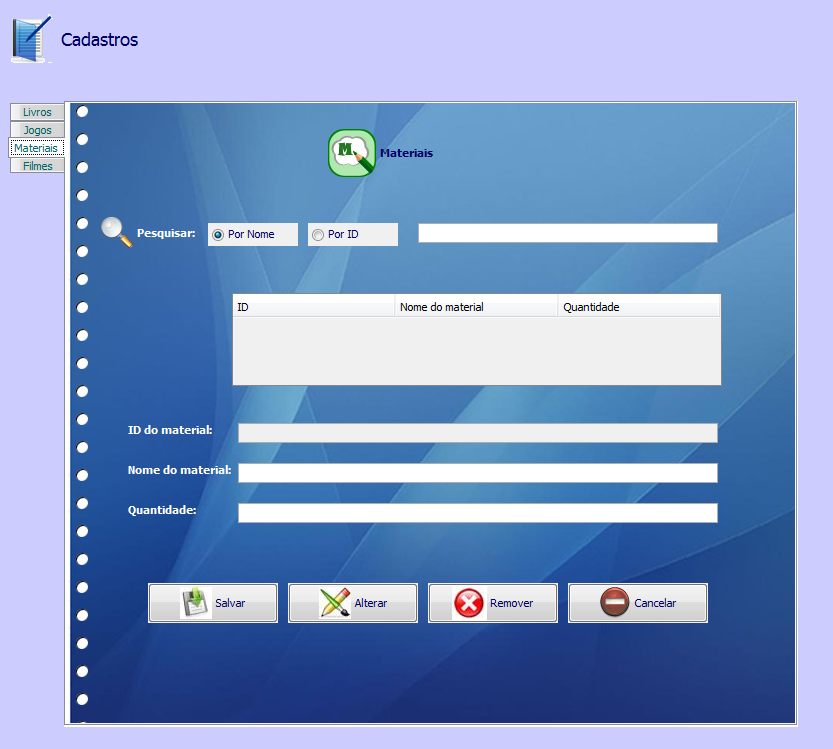
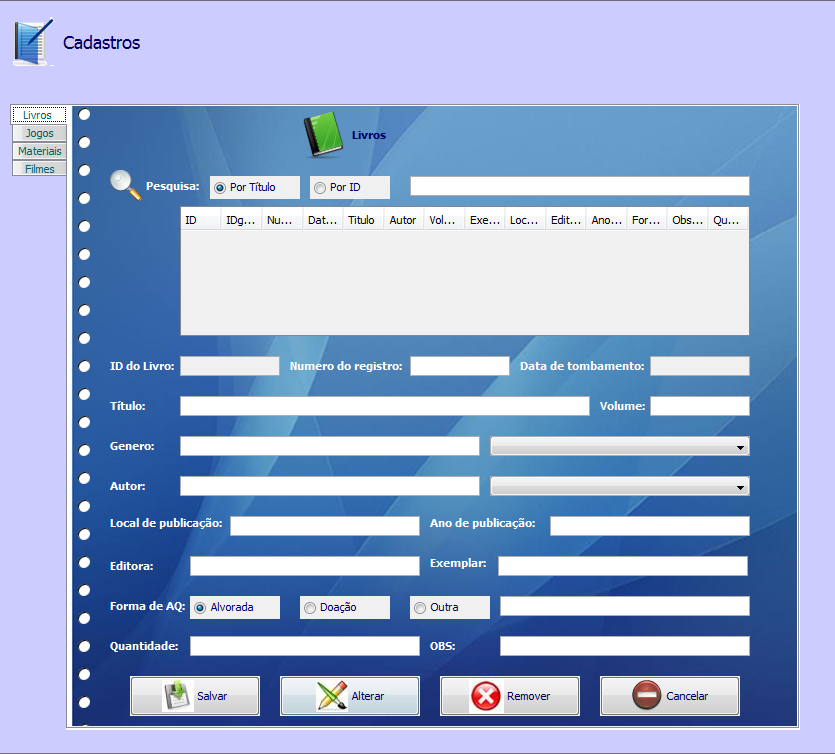
Sistema de Gerenciamento Multimeios Telas de Cadastro
View #DailyUI - Tela de Cadastro para plano de saúde. #DailyUI - Tela de Cadastro para plano de saúde Like. Tatiane . Like. 0 1.2k View PÁGINAS DE CADASTRO E LOGIN. PÁGINAS DE CADASTRO E LOGIN Like. Daniel Oliveira. Like. 0 1.3k Shot Link. View 001 Sign up - Tela de cadastro #DailyUI.

Tela de Login e Cadastro Interativa HTML5 & CSS3 [PARTE 5 FINAL
A tela de login deve facilitar o usuário. Para isso as principais redes sociais possuem uma API de login que permite que o usuário faça login no seu aplicativo com um click, facilitando a.

Daily UI 001 Tela de cadastro / Sign Up on Behance
9 Telas de Login com botão entrar usuário e senha com temas e disposições diferentes para reaproveitar. Faço implementações. This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account →.

Sistema de Gerenciamento Multimeios Telas de Cadastro
Aprenda a implementar um fluxo de login/logout completo em uma aplicação React utilizando o Firebase:https://www.validar.app/react---autentica%C3%A7%C3%A3o-c.

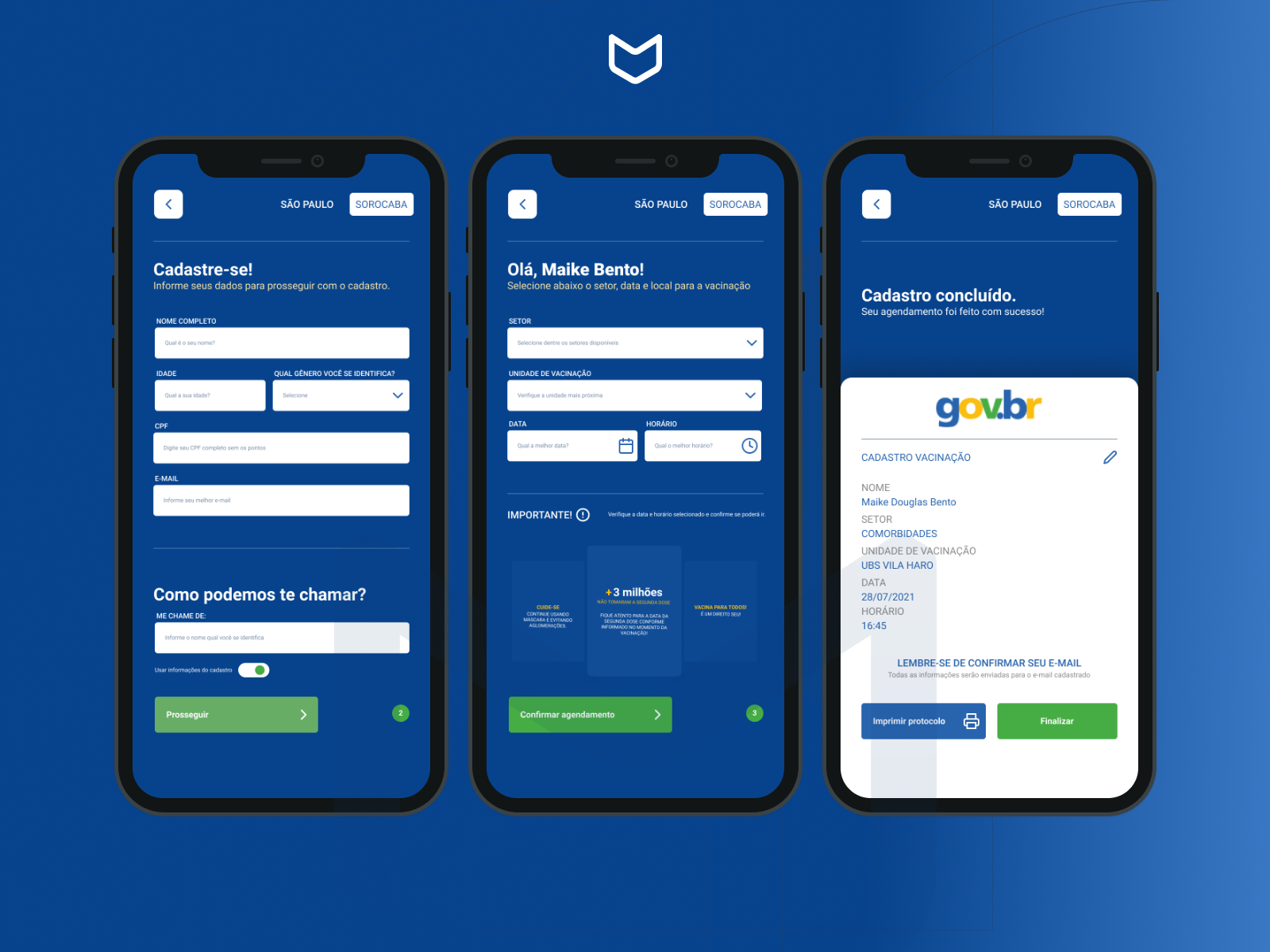
Tela de cadastro by Maike Bento on Dribbble
Augusto César 4.1K subscribers Subscribe 581 14K views 3 years ago SURUBIM Nessa aula, você aprenderá como criar uma tela de cadastro COMPLETA, porém ainda sem acesso à banco de dados..

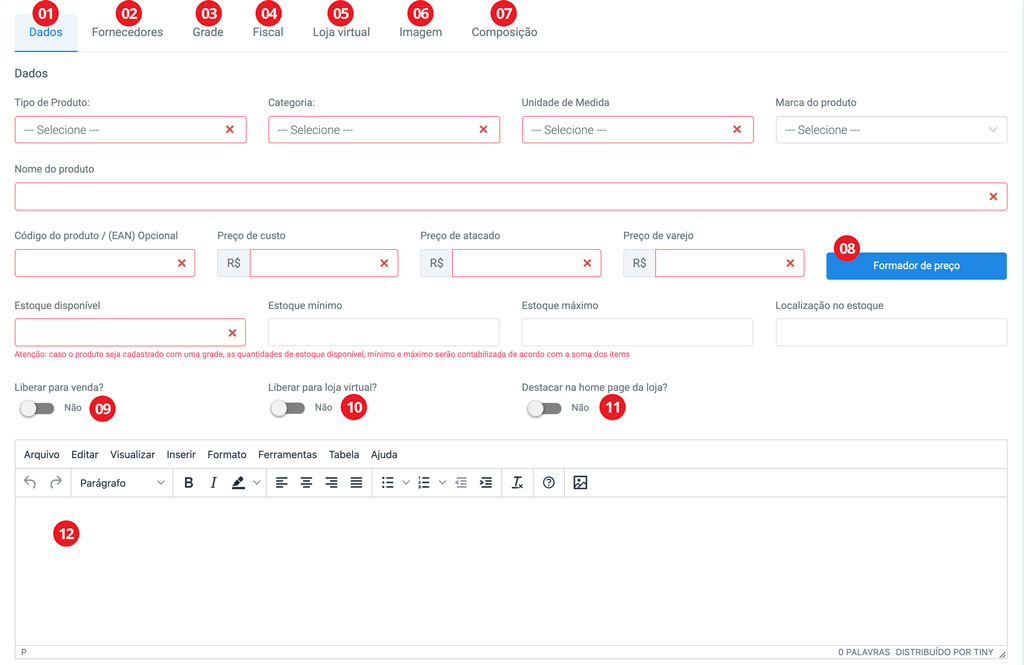
Criando Tela de Cadastro de Produtos do Zero Aula 01 Campus do
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

GitHub winebarboza/teladecadastro Formulário feito com HTML e CSS
O funcionamento de todo o mecanismo exige uma combinação de implementação, desde as telas, lógica de cadastro e, principalmente, a navegação entre as telas. Dados esses pontos, neste artigo vamos aprender como implementar um fluxo de autenticação com o Navigation do Jetpack Compose. Em outras palavras, não vamos explorar o fluxo de.

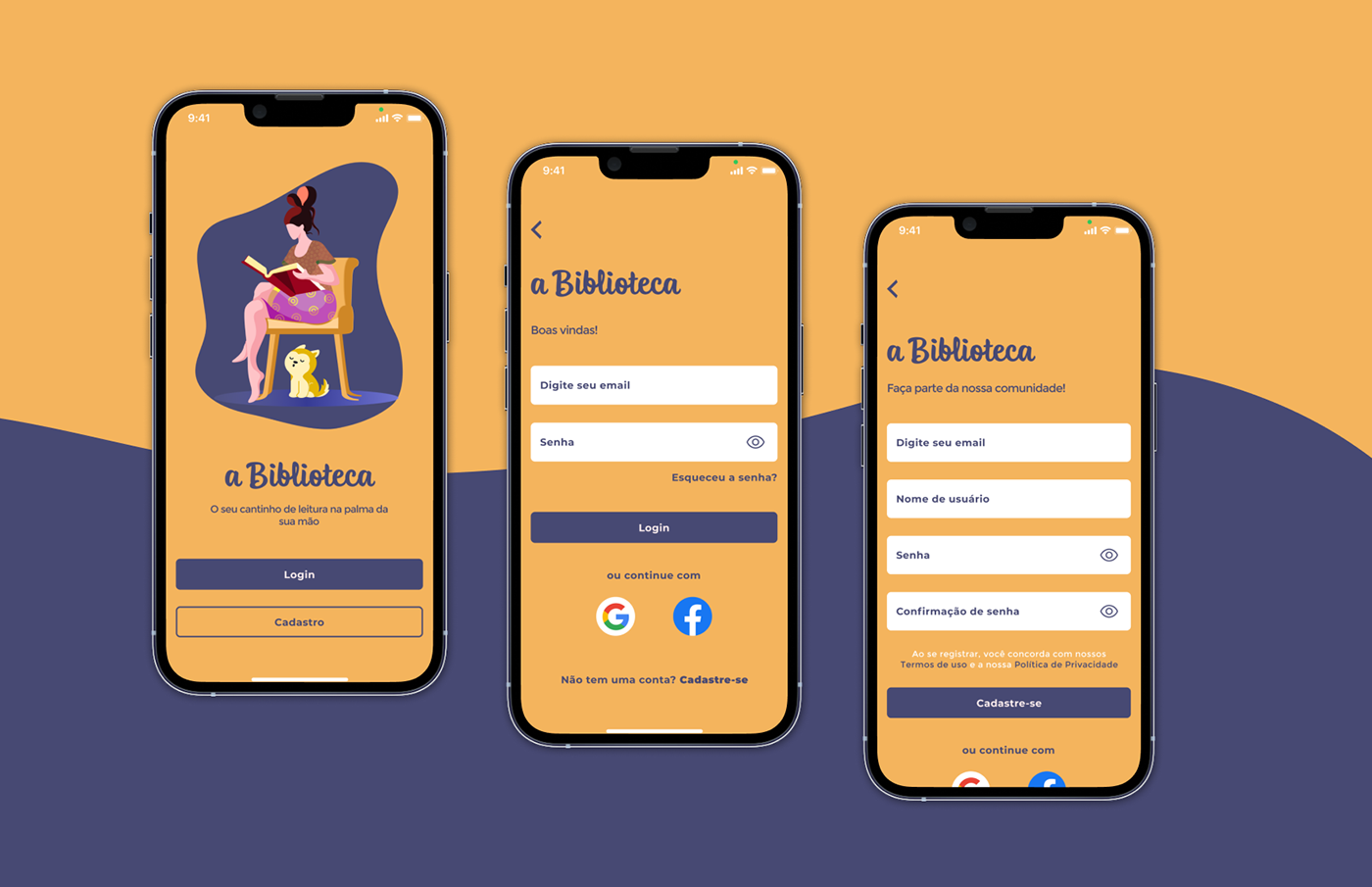
tela de cadastro. interface do aplicativo móvel, formulário de cadastro
Cadastro Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Raissa Ellen 0 758 Gustavo Salomão 15 5.2k Sabrina 37 7k Maria Paula Damasceno 0 613 Karolyna Piazzetta 2 3.2k Sueni C Jardim 11 4.2k Leícia 9 3.8k Vitória Angel Silveira Silva 10 2.8k Alison 6

Entendendo a tela de cadastro de produtos Tutorial GE
Foi criada uma pagina onde o usuário possa efetuar o login inserindo email e senha e outra onde possa efetuar o cadastro através das informações de: Nome, sobrenome, email, senha e confirmação de senha.

Tela de Cadastro UI on Behance
Sua tela de login e cadastro é bem simples mais convidativa. Nubank Nubank Nubank se tornou a conta queridinha do brasilero, conhecida por sempre ter um belo trabalho de design e usabilidade, foca desde sua tela de login a marca forte de sua identidade visual, o roxo. Designs com Movimento

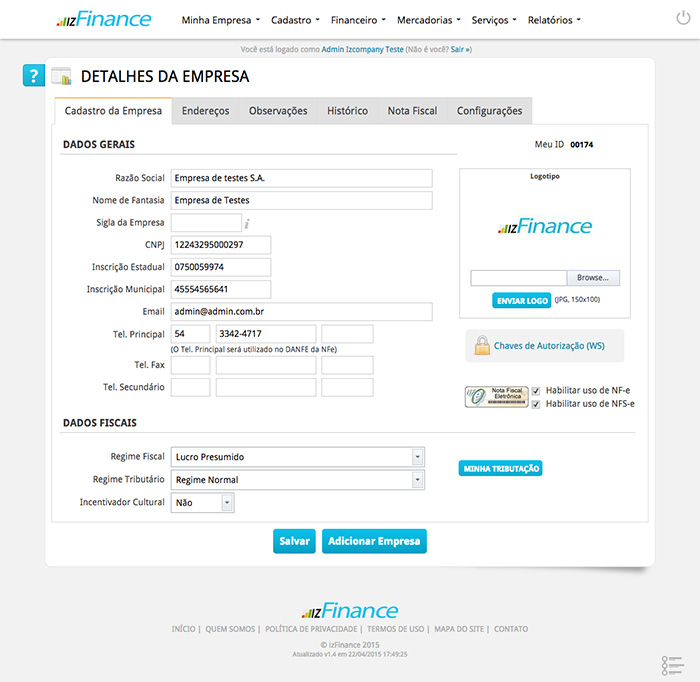
Como funciona o Cadastro da Empresa izFinance
1. Com o frame criado, criei um círculo de 72 x 72 pixels no centro da tela, junto com o logo Plui. 2. Em seguida, fiz o seguinte: Dupliquei o frame Aumentei o tamanho do círculo (de 72 x 72 pixels > 88 x 88 pixels) Também aumentei o tamanho dos objetos em volta do logo, além de ter trocado alguns de posição 3.

Tela de Login e Cadastro Figma Community
1° Passo: /* CSS reset */ *, * :before, * :after { margin: 0; padding: 0; font-family: Arial,sans-serif; } /* remove a linha dos links */ a { text-decoration: none; } /* esconde as ancoras da tela */ a.links { display: none; } Nos códigos acima, resetamos o CSS e tiramos a linha ( underline ) dos links e escondemos as ancoras ( a.links ). 2° Passo:

Tela de Cadastro e Login com HTML, CSS e JS no Vs Code YouTube
Os formulários de login ou de cadastro estão em todos os lugares da web. É através deles que os usuários efetuam login para ingressa em uma conta de e-mail, rede social, fórum, bancos virtuais e outros.