
Introduction à BeautifulSoup Web Scraping avec Python La revue IA
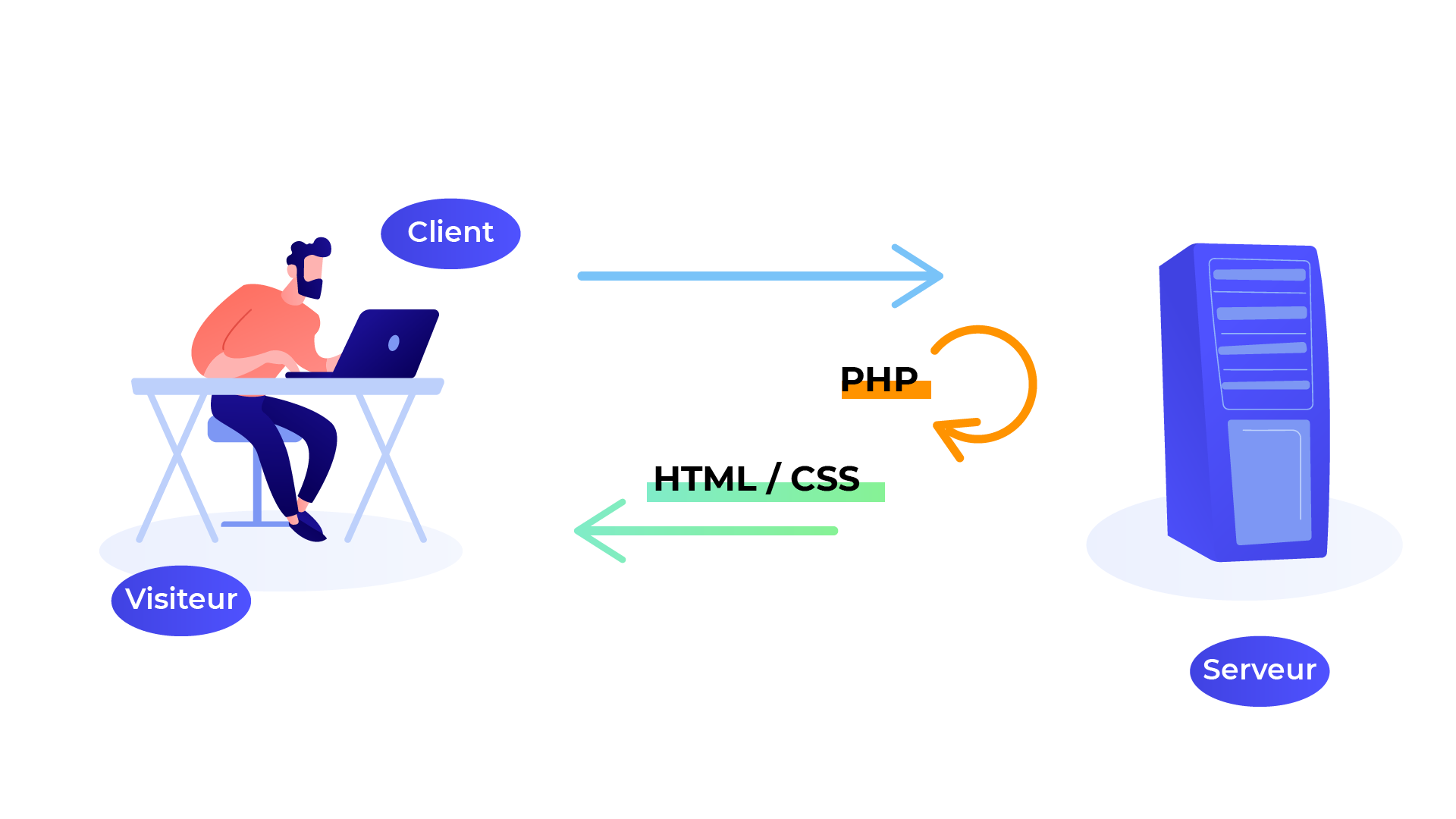
Opera. Safari. Le rôle des navigateurs est de traduire les langages HTML, CSS et JavaScript sous la forme de sites web utilisables par tout le monde. Schéma représentant la traduction des langages HTML et CSS par l'ordinateur. Les langages HTML et CSS sont traduits sous la forme de sites web.

Ton site web de A à Z ! Leçon 2
Les notions suivantes sont abordées: les interfaces Hommes-machine, les interactions sur le Web en mode «local», les interactions sur le Web en mode «Client-Serveur».

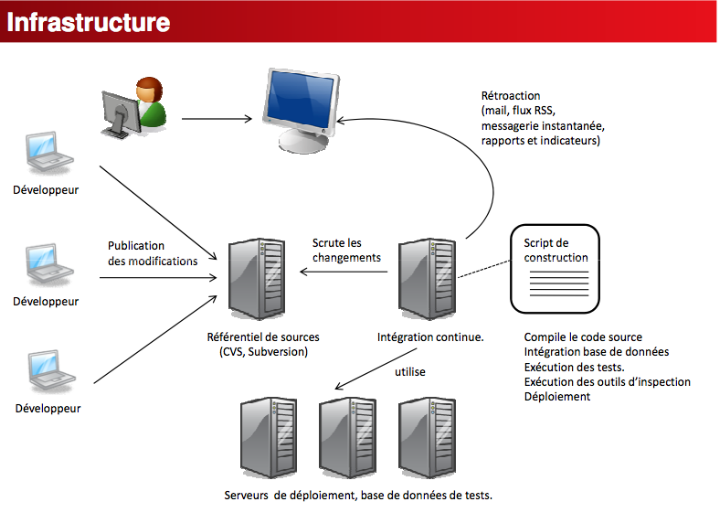
Memoire Online Industrialisation des développements web cas du langage php JeanLuc NTA à
JavaScript est un langage de programmation très populaire utilisé pour contrôler les interactions et le comportement des contenus sur une page web. Le focus doit généralement se déplacer de gauche à droite, du haut de la page vers le bas.

Découvrir nos formations au développement web client de HTML à Angular Retengr
« Le parcours d'interaction sur le web comme expérience d'immersion : entre promesses des interfaces des ONG et mode de perception de l'usager », Les Enjeux de l'information et de la communication, vol. 17/3a, no. S1, 2016, pp. 179-194.

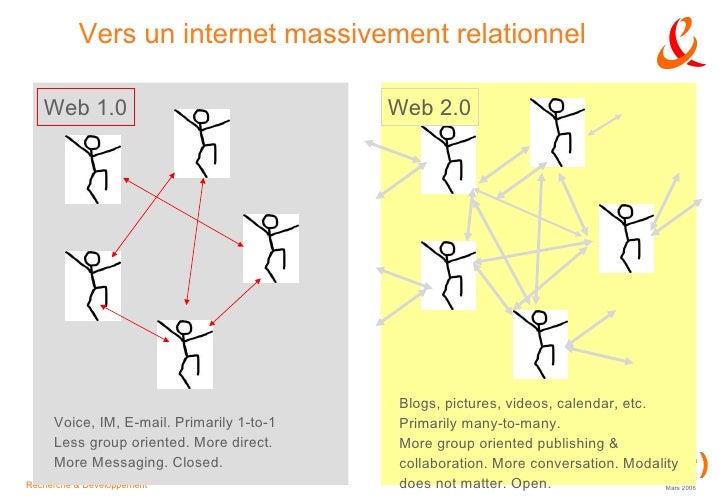
Les usages du Web 2.0
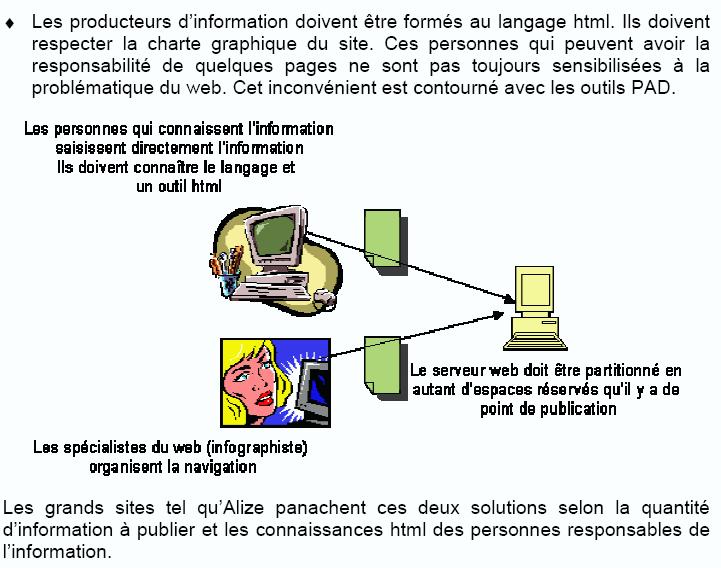
Un serveur web contrôle la façon dont les clients peuvent accéder aux fichiers hébergés sur ce serveur. On y trouvera a minima : un logiciel qui consigne les URL : adresse (=chemin) des pages d'un site web (= fichiers html ou css ou js…). le protocole HTTP : il utilisé par le navigateur et le serveur pour communiquer et afficher les pages web.

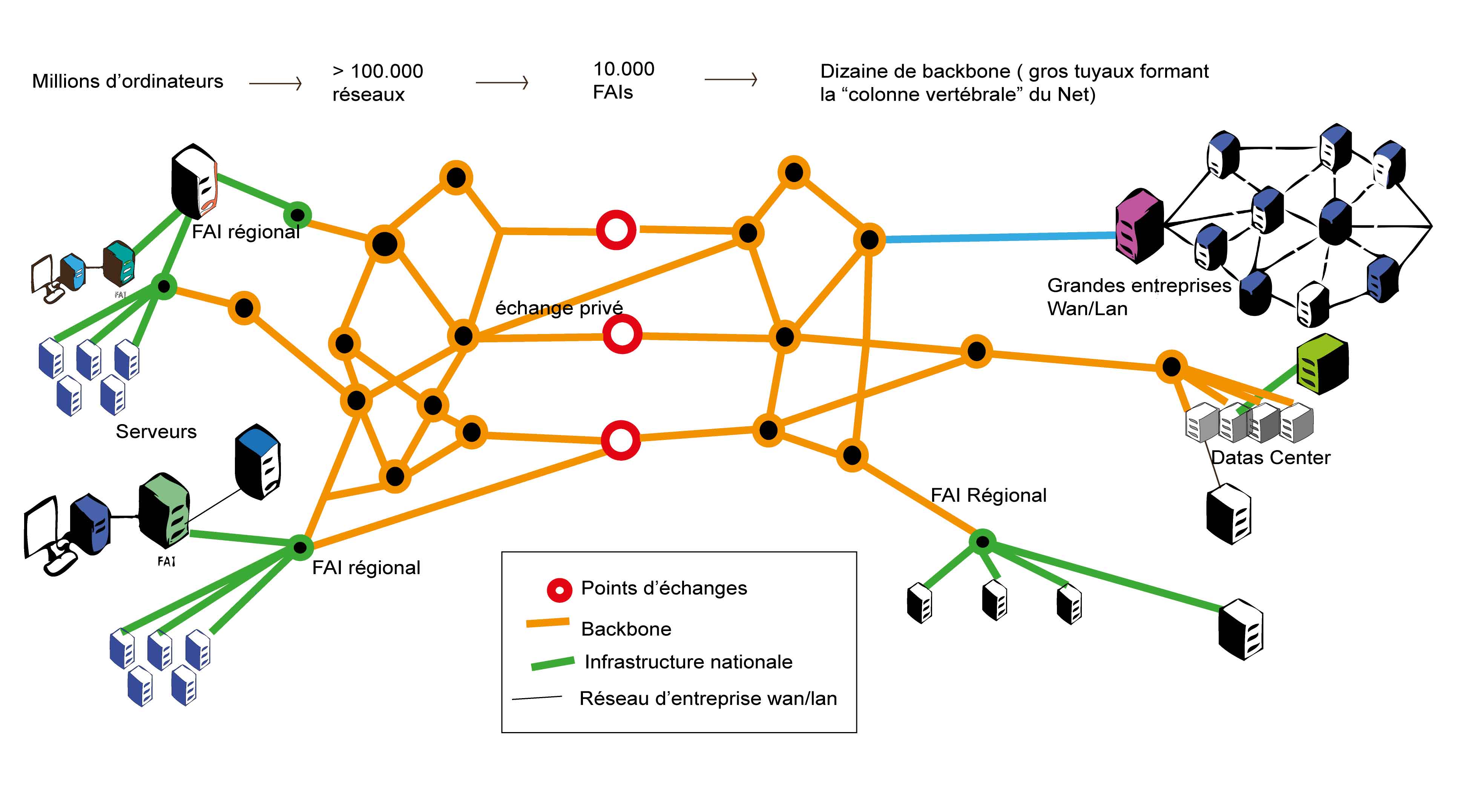
Comprendre l’architecture Neutralité du net .be
Dans une page web, beaucoup d'éléments servent à structurer la page et fournir sa sémantique tandis que d'autres permettent d'interagir avec un utilisateur : les plus connus sont les liens hypertextes, les zones de texte, les boutons ou les listes déroulantes.

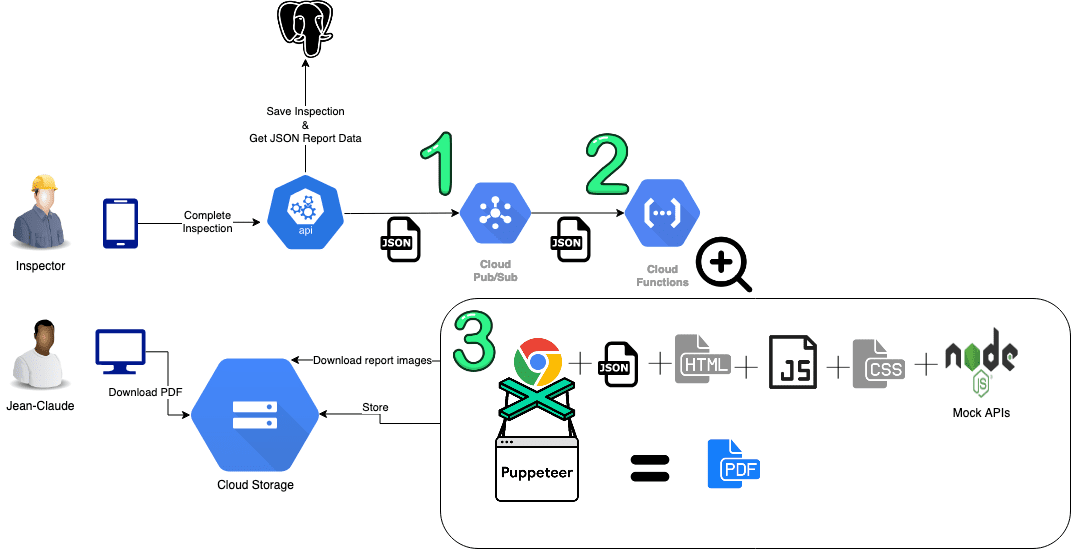
Télécharge moi un PDF [QIMA]
Plus précisément, le Web est un réseau de machines interconnectées qui stockent des sites. Lorsqu'une machine est connectée au web et fournit un accès à un site web, on l'appelle un serveur car elle « sert » le site web.

Conception des Sites Web Marchands et Mobiles
Lors de la navigation sur le Web, les internautes interagissent avec leur machine par le biais des pages Web. La compréhension du dialogue client-serveur déjà abordé en classe de seconde est consolidée, sur des exemples simples, en identifiant les requêtes du client, les calculs puis les réponses du serveur traitées par le client.

Découvrez les bases de données Comprendre le Web OpenClassrooms
En 1989 deux chercheurs du CERN à Genève (Tim Berners-Lee et Robert Cailliau) mettent au point le protocole HTTP (HyperText Transfer Protocol) qui permet à un navigateur situé sur la machine cliente (celle de l'utilisateur) de demander à une machine hôte (sur un site) d'envoyer une page écrite en langage HTML (Hyper Text Markup Language).

Web Interaction Design on Behance
Un schéma fonctionnel est un organigramme permettant de visualiser des systèmes complexes et leurs interactions. Ces schémas aident vos utilisateurs à obtenir une vue d'ensemble des relations de travail dans un système.

Comment fonctionnent les sites
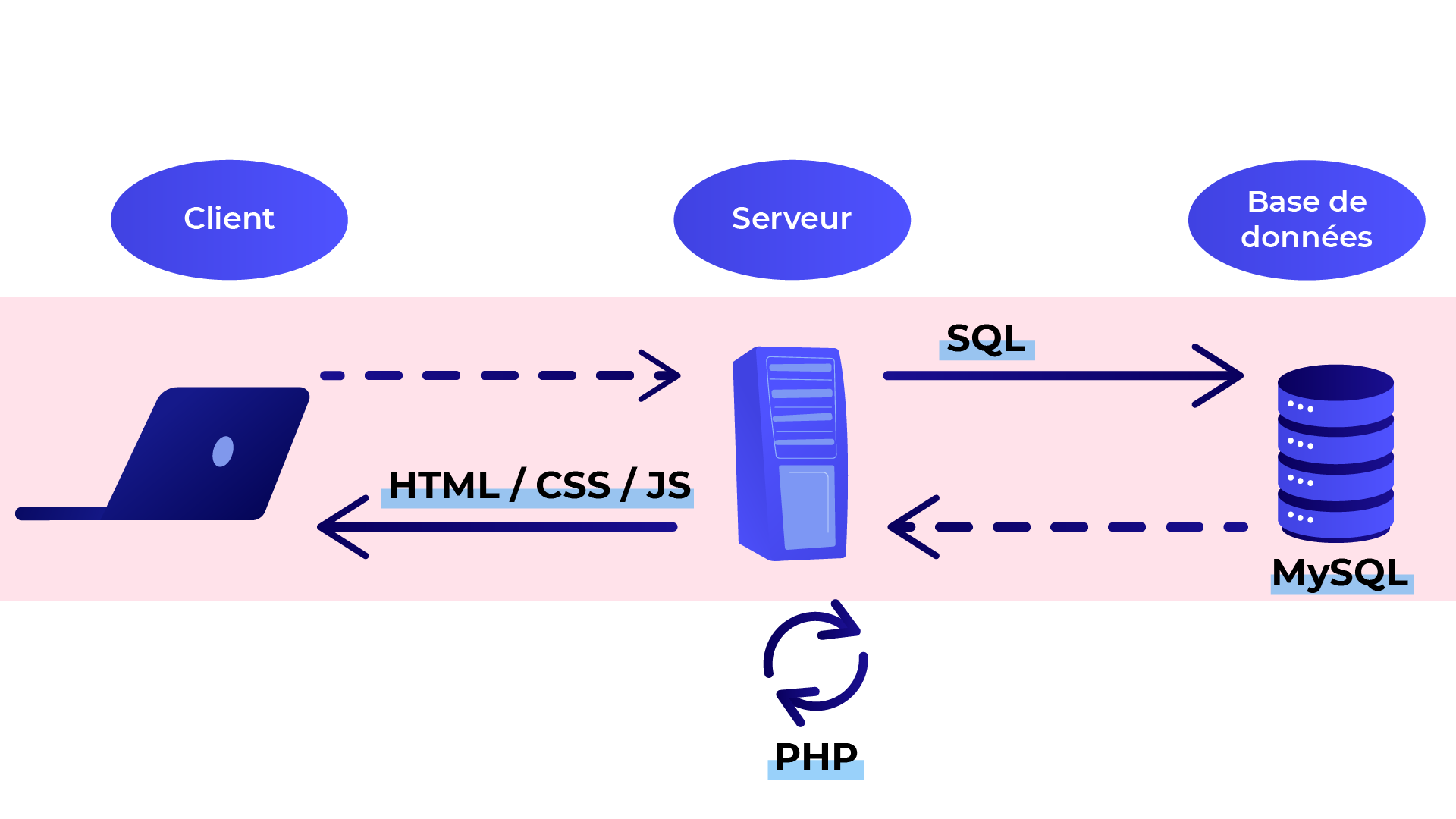
Le schéma client-serveur désigne un mode de communication entre programmes : l'un, qualifié de client, envoie des requêtes ; l'autre, le serveur, y répond. Dans le cas du Web, le client est le navigateur et le protocole utilisé est HTTP.

Quel code de programmation choisir ? Théo Ruffin
Le web sémantique désigne un ensemble de technologies visant à rendre les ressources du web plus largement utilisables ou plus pertinentes grâce à un système de métadonnées qui utilisent notamment la famille des langages développés par le W3C (World Wide Web Consortium).

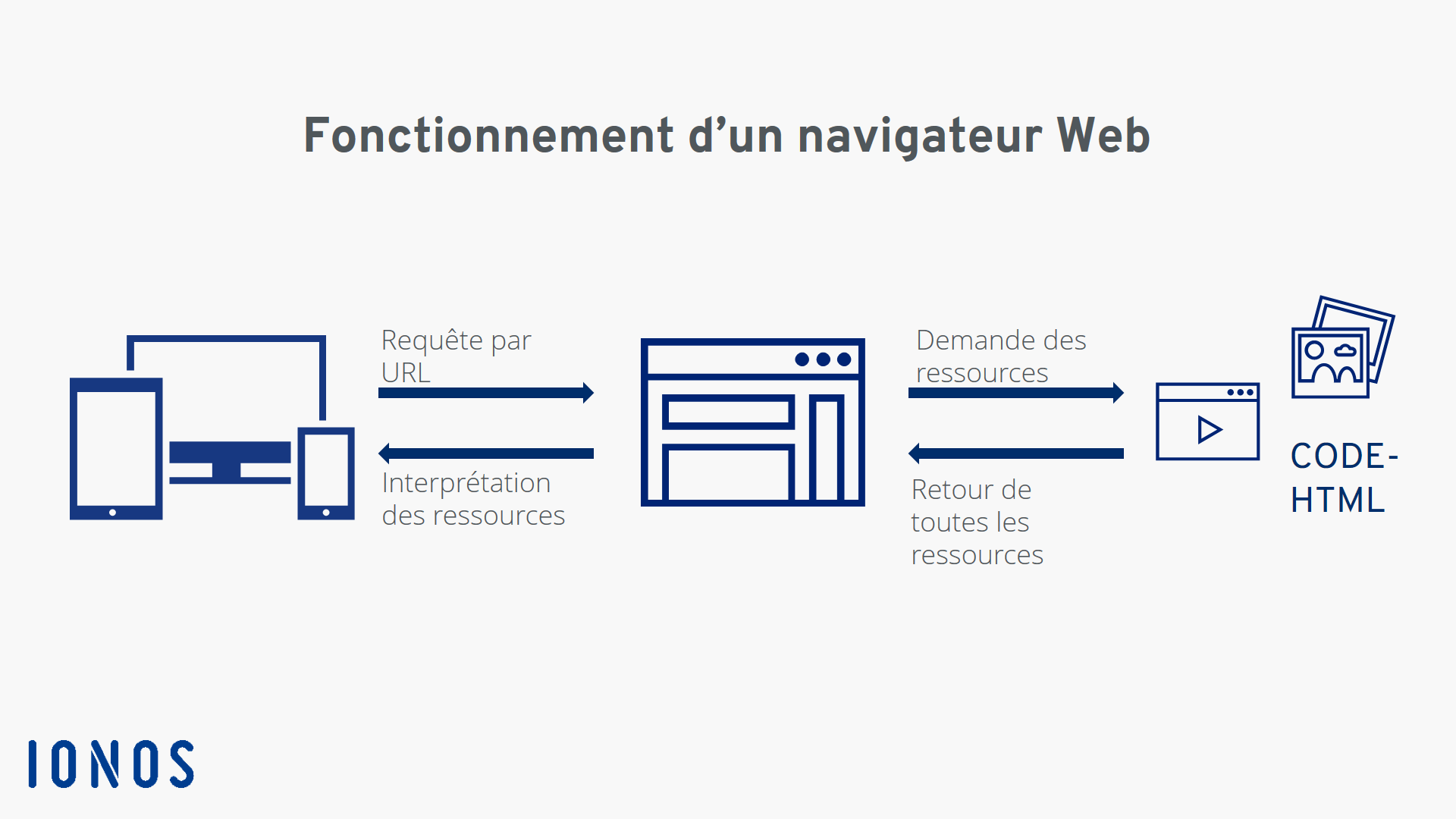
Qu’estce qu’un navigateur Web ? Définition et fonctionnement IONOS
Interactions sur le Web Exercices 1 Exercices 2 Exercices 3 Exercices 4 Exercices 5 Exercices 6 Exercices 7 Exercices 8 Le Web est un service du réseau Internet qui permet à des clients, notamment les navigateurs Web tels que Firefox, Chrome, Safari ou Edge, d'interagir avec des serveurs.

Analyse technique NoeLibon/DevWeb2022 Wiki
Comme indiqué précédemment, les applications Web fonctionnent sur le principe de l'interaction client-serveur, impliquant deux programmes fonctionnant simultanément. L'un d'eux traite les demandes de l'utilisateur via le navigateur Web, leur montrant les résultats de la recherche. Un autre, basé sur le serveur, gère la requête HTTP qui a été envoyée.
Interaction entre l’homme et la machine sur le web Support élève
Voici un diagramme simplifié qui illustre leur interaction : Les clients correspondent aux appareils connectés sur Internet par les personnes (par exemple, votre ordinateur connecté par Wi-Fi ou votre téléphone connecté sur le réseau mobile) et aux logiciels d'accès au Web (par exemple, les navigateurs comme Firefox ou Chrome).
Interaction entre l’homme et la machine sur le web Support élève
Une URL identifiant la cible et la ressource (un fichier HTML, un point particulier de données sur le serveur ou un outil à lancer). Une méthode qui définit l'action requise ( par exemple récupérer un fichier ou sauvegarder certaines données ou mises à jour). Les différentes méthodes/verbes et les actions associées sont listées ci-dessous :