
Bootstrap Password Strength Validation Checker With Progress Bar
Read 5 Bootstrap Password Strength Meter/Complexity Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python.

Create Password Strength Meter / Password Policy Validation using HTML, CSS & JavaScript YouTube
Bootstrap example of Password Strength Meter using HTML, Javascript, jQuery, and CSS. Snippet by mrmccormack High quality Bootstrap 3.3.0 Snippet by mrmccormack.

Creating a Password Strength Indicator
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

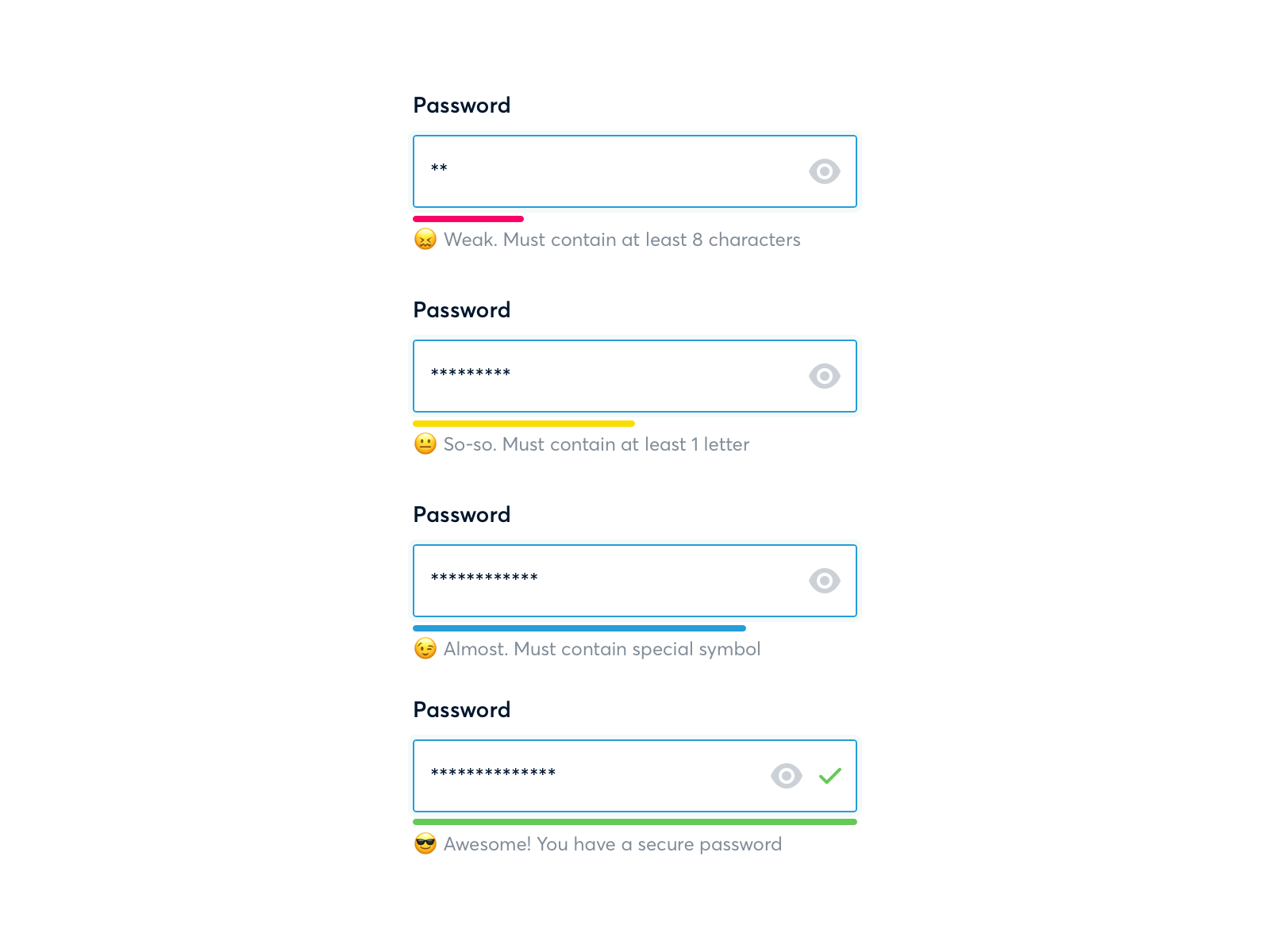
Password strength meter by Komarov Design on Dribbble
Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4

Password Strength Checker Using JavaScript,jQuery and CSS On
The password strength checker will be implemented using the following steps: Create an HTML form that includes an input field for entering passwords using some tags that help to build the structure of the project