
Jquery Ajax File Upload With Progress Bar In Php? The 20 New Answer
jQuery AJAX single file upload [duplicate] Ask Question Asked 9 years, 11 months ago Modified 3 years, 9 months ago Viewed 122k times 28 This question already has answers here : How can I upload files asynchronously with jQuery? (34 answers) Closed 5 years ago.

Upload Multiple Files with Form Data using jQuery, Ajax, and PHP YouTube
jQuery Upload File AJAX Anika Tabassum EraOct 12, 2023 jQueryjQuery AJAX An object-like configuration mainly defines the AJAX with multiple key-value pairs. These keys and values guide the server side and let you read from the server and send data to the server.

Jquery ajax file upload example php gaswjm
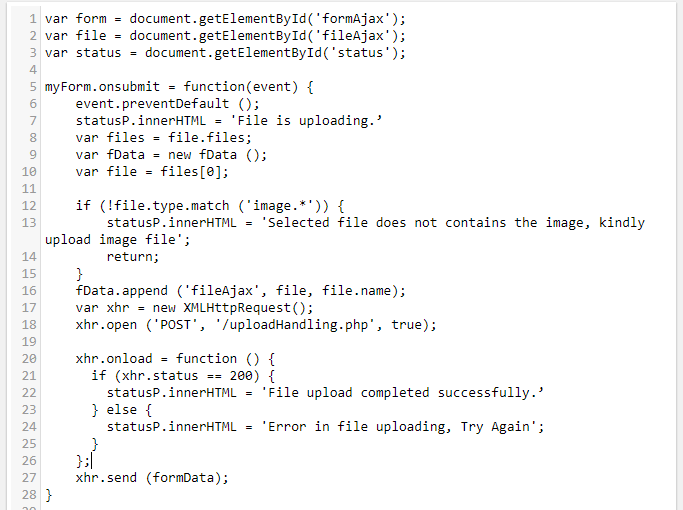
7. to upload a file which is submitted by user as a part of form using jquery please follow the below code : var formData = new FormData (); formData.append ("userfile", fileInputElement.files [0]); Then send the form data object to server. We can also append a File or Blob directly to the FormData object.

AJAX Image and File Upload in PHP with jQuery (2022)
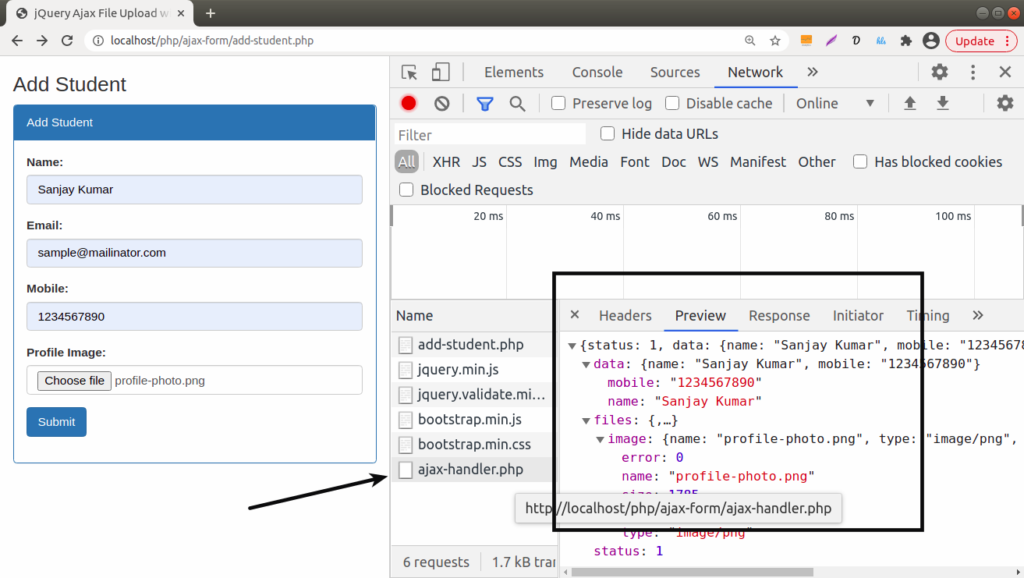
In PHP you can easily upload any type of file on the server using the move_uploaded_file () method. But it requires a form to be submitted for uploading the selected file. You can make this process smoother with jQuery AJAX, it also improves user experience.

jQuery Tutorial File Upload With jQuery & Ajax & PHP Drag And Drop YouTube
The jQuery ajax upload file is used to upload or send the file to the server. We can perform the upload file to the server with the help of jQuery, ajax, and PHP. First, we will create the HTML or jQuery code to display the upload option for the file.

How to upload and delete image file using jquery and ajax Devnote
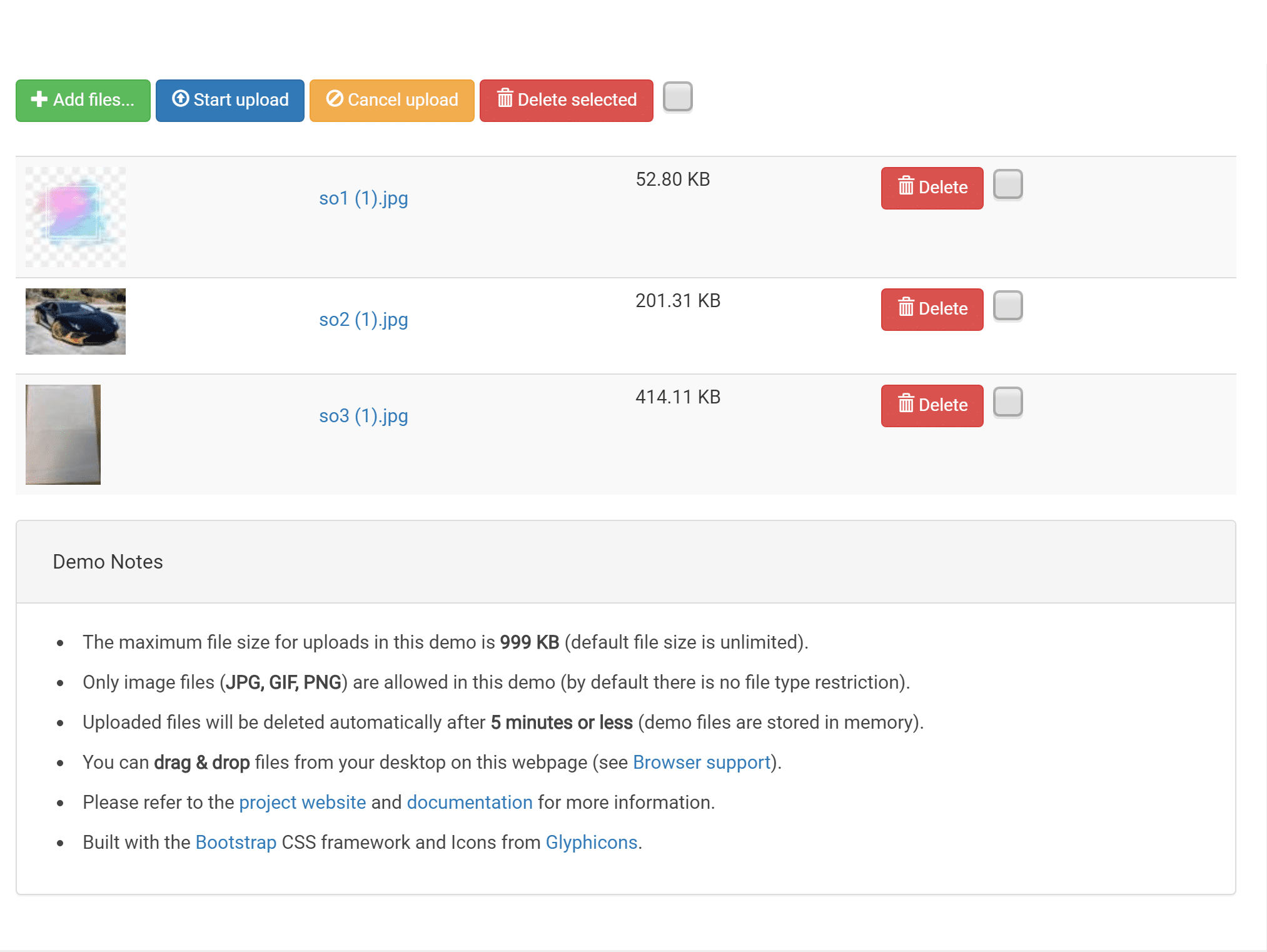
jQuery Ajax File Uploader Widget. A jQuery plugin for file uploading using ajax(a sync); includes support for queues, progress tracking and drag and drop. Very configurable and easy to adapt to any Frontend design, and very easy to work along side any backend logic.

jQuery Ajax Drag and Drop File Upload with Python Flask and MySQLdb YouTube
jQuery Ajax File Uploader Widget. A very lightweight Plugin for file uploading using ajax (async) and includes support for queues, progress tracking and drag and drop. This demo shows the default behavior of the widget. It provides a file browser input "button", a drag and drop area. The files start to upload right away after added ( auto) but.

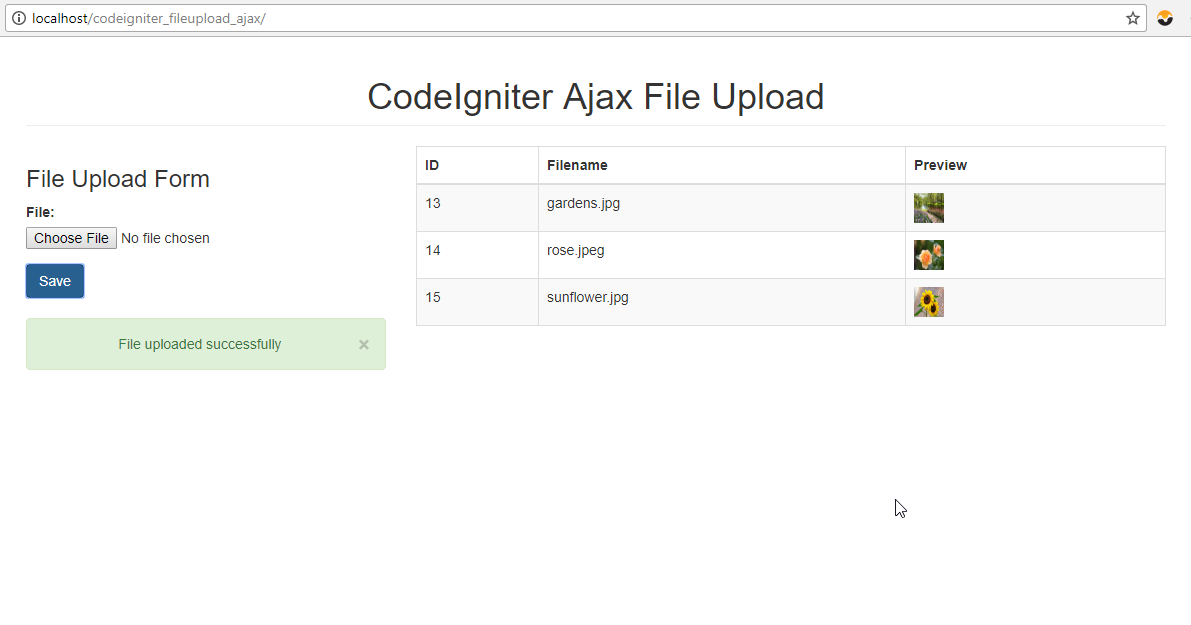
CodeIgniter Ajax File Upload using jQuery SourceCodester
jQuery AJAX file upload PHP Ask Question Asked 9 years, 7 months ago Modified 2 years, 3 months ago Viewed 511k times Part of PHP Collective 194 I want to implement a simple file upload in my intranet-page, with the smallest setup possible. This is my HTML part:

jQuery Ajax File Upload with Form Data using PHP
AJAX (XMLHttpRequests) now has ubiquitous browser support, and can be safely relied on to handle file uploads. And even better, the new FormData interface allows you to easily grab all of the form's keys/values in just a couple of lines. In this post, you'll learn how to use current AJAX best practices to upload files to a server.

jQuery Ajax File Upload Learn How to create jQuery ajax file?
How to Upload File in AJAX? Step By Step Guide Last updated on Apr 14,2022 61.8K Views Share edureka Bookmark Uploading files is a challenging task for developers but uploading a file with Ajax? It is unbelievably easy! The advancements in Ajax and browser support further reduce the burden in case of file upload.

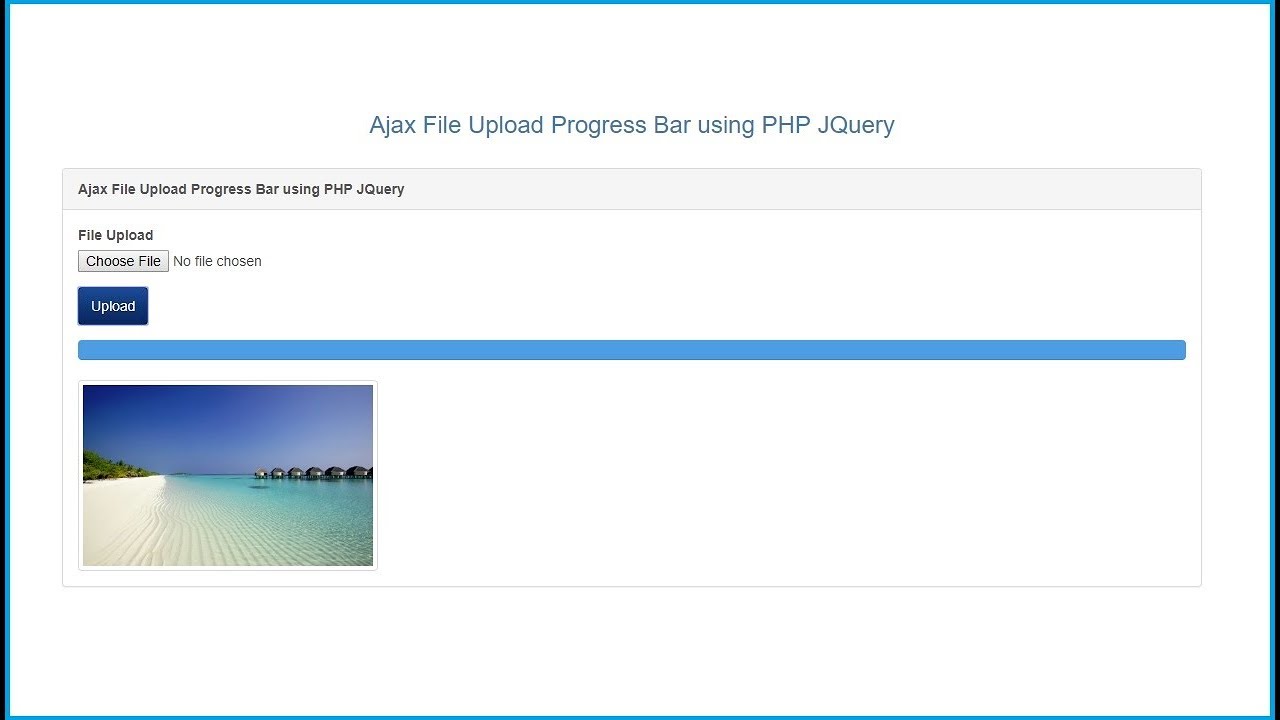
Ajax File Upload with Progress Bar using PHP and JQuery Tutorialswebsite
Drag and Drop File Upload with jQuery and AJAX Last updated on July 27, 2023 by Yogesh Singh Utilizing the drag and drop functionality presents a user-friendly method to enable file uploads by effortlessly dropping files into a designated container.

File Upload with Progress Bar using jQuery Ajax and PHP CodexWorld Progress bar, Jquery
It uses the $_FILES array data to upload the file. When you use PHP with jQuery AJAX, you can upload files asynchronously. This makes your website faster and gives users a better experience. Setting up Development Environment. For this PHP file upload example, you'll need a few prerequisites. Here's what I'm using: PHP 8: for our server.

Jquery ajax file upload example mvc daserproperties
Here use ajax and jQuery to upload a file asynchronously. Used Function: FormData (): It creates a new FormData object. FormData.append (): It appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist. move_uploaded_file (): It moves an uploaded file to a new location. Steps to run the Program:

jQuery Ajax File Upload with Form Data using PHP
The following code snippet shows how to get the file upload progress in Ajax and make a progress bar with percentage using jQuery. Use xhr option in $.ajax () method to handle the progress bar operation. Create a new XMLHttpRequest object using JavaScript window.XMLHttpRequest () method.

jQuery Multiple File Upload with Progress Bar & Preview — CodeHim
I currently do almost the same with both methods but the way in which the data is gathered into an array is different, the data uses .serialize (); but the files use = new FormData ($ (this) [0]); Is it possible to combine both methods to be able to upload files and data in one form through Ajax? Data jQuery, Ajax and html

jQuery ajax upload file Learn the Working of jQuery ajax upload file
Ajax File Uploads All in one examples Sending JSON data Using Ajax to Submit a Form Append Attributes CSS Manipulation document-ready event DOM Manipulation DOM Traversing Each function Element Visibility Events Getting and setting width and height of an element jQuery .animate () Method jQuery Deferred objects and Promises Plugins Prepend