
JCBlinds Vertical Blind 4 inch Extension Bracket X3 JCblinds
Features: Time saving tool. 6. Lorem Ipsum. Lorem Ipsum helps in solving problems related to copying dummy texts by figuring out the exact number of words that fit into a section in a design. Features: You only need to state the exact number of words into this extension and it appears magically. 7. Lorem Pixel.

Top 5 Brackets Extensions Brackets Code Editor YouTube
Minifier. Minifier is one of the Brackets extensions that minify CSS and JavaScript files using a shortcut key: CMD+M or Ctrl+M. They are saved as filename.min.ext. It is a very time-efficient extension because it compresses files and minifies relevant JS while you work.

Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf Brackets
Swatcher is a bracket extension editor that helps you get code hints and color palettes. The extension achieves this by importing LESS/SASS files, images, or Adobe Swatch files (*.aco, *.ase). The Swatcher bracket extension editor has its in-built color picker that supports all color-related functions, e.g., rgba (). 10.

21 Best Brackets Extensions for Faster development
7. QuickFormTool. An extension for Adobe Brackets to insert form elements into editor quickly. 8. Brackets notes. Extension for Brackets that allows the user to easily add and manage notes, with Markdown support. 9. JS Hint. To see the extension in action, open a JavaScript file.

21 Best Brackets Extensions for Faster development
Install the extension and reload Brackets (F5). 7. Brackets Git. Everything tries to integrate with Git these days; it is by far the most popular Version Control System (VCS). Brackets Git is easily the best among similar Brackets Extensions. It has all the git features you'll need.

FileBrackets01.jpg Wikimedia Commons
The best brackets extensions to improve your workflow. Brackets is an open source text editor that is built with web developers in mind. With a big community, releases are frequent and there are a lot of active developers to solve any issues on the Git page. As well as being constantly developed, there are also a plethora of extensions to.

Brackets Extensions TOP 8 Extensions YouTube
Also has some support for html and xml files based on tag matching. The following are the default keyboard shortcut keys for the code-folding extension. Ctrl-Alt-C Collapse code region at current cursor position. Ctrl-Alt-X Expand code region at current cursor position. Alt-1 Collapse all code regions in current editor.

TOP100 extensions Brackets Extensions Extensions, Web design, Bracket
1. Brackets Todo. ToDo is a Brackets extension that displays all To-Do comments in the current document or project. By default, it supports five tags; ToDo, Note, FixMe, Changes and Future to keep track of your team's progress, and you may mark tasks as done.

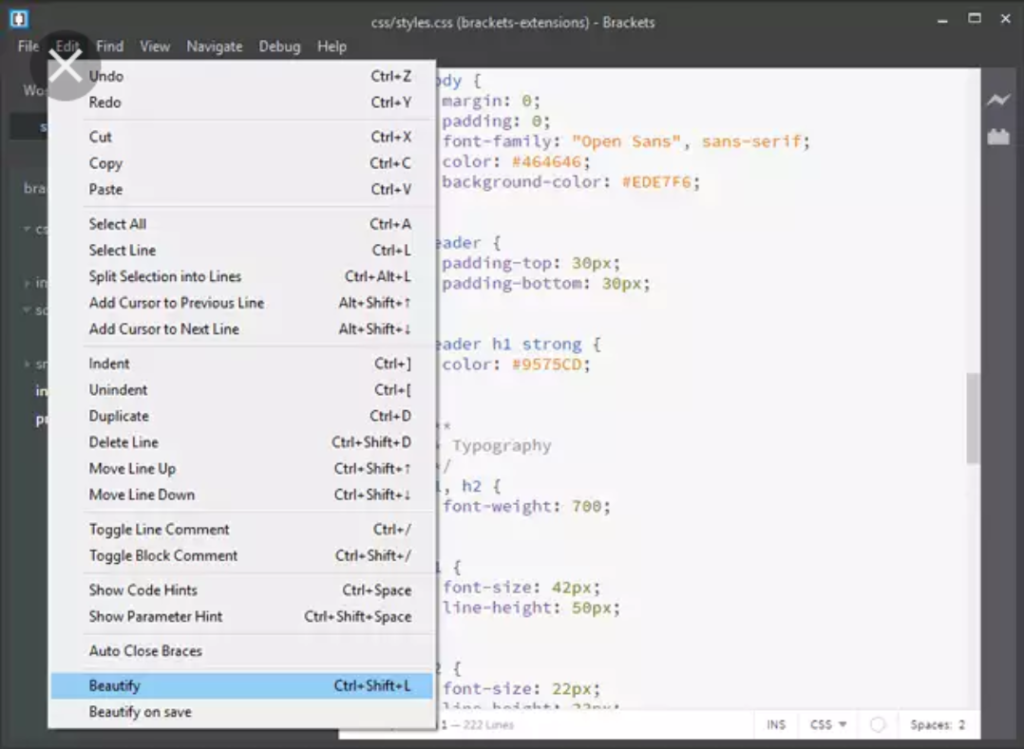
Brackets Extensions Beautify YouTube
Brackets Git. This is the best git integration I have ever used. And I've used Git in WebStorm, Sublime Text and Visual Studio. So that's saying a lot. It's functional and aesthetically pleasing, there isn't much else to ask for. - Brackets Git. Brackets Icons. You'd be surprised how much a few good icons can spruce up an ole editor.

Buy Shelf Brackets 8 Inch Black, Brackets for Shelves, Industrial
These brackets editor extensions are the best brackets extensions in the year 2020. Y. You will learn more than 70 Top Brackets Extensions for web developers. These brackets editor extensions.

Buy OVOV Decorative Wall Brackets 4 Pack Triangle Brackets for Shelves
Here, we are going to show the list of Best Brackets Extensions for web developers -. 1. Emmet. The Emmet is definitely one of the Brackets top extensions which helps to make coding fast. This works in such a way that you have to simply type some abbreviations and this abbreviation will expand to create tags..

Buy XFORT® London Shelf Brackets, Wall Mounted Shelve Brackets
Here are my picks for the 20 best Brackets extensions and themes. 1. Liquid Syntax Highlighter. The Liquid Syntax Highlighter is potentially the most helpful extension for Shopify developers who are working with theme files. As you might expect, this extension applies an appealing color scheme to Liquid objects and tags, that makes working with.

VS Code Extensions That’ll Boost Your Development Productivity ᴬ ᵈ ᵃ
Brackets is a great source code editor for web designers and front-end web developers. It has a ton of useful features out of the box. You can make your Brackets experience even better by using extensions. These Brackets extensions will help make your web design and front-end web development workflow a little easier. 1. CanIUse

Buy 16 Pack 12 Inch Shelf Brackets Heavy Duty Right Angle Bracket
25 of the Useful and Best Brackets Extensions. Brackets has had rising int popularity as a code editor meant fork front-end development and mesh design. The best about Brackets is that there is a wider range are Brackets extensions that you can choose from. What is Brackets? Brackets is an get source code editor originally developed per Clay.

Buy 4 Pack Heavy Duty Black Metal Shelf Brackets 6x6 inch, STARVAST
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.

Buy Floating Shelf Brackets, Decorative Shelf Brackets and Supports
Brackets Bookmarks Extension. Another productive extension which adds the feature to bookmark lines of code so you can quickly jump back and forth between sections of code. More Info. Brackets Outline List. Brackets Extension to display a list of the functions or definitions in the currently opened document. Settings for parameters and.