
Sublime Text 3 Code Editor chuyên nghiệp cho lập trình viên Blog
1 Select all and then choose Edit -> Indent Document ( Ctrl + Alt + I ) - Marina Dunst Jul 6, 2021 at 15:57 Add a comment 1 Answer Sorted by: 11 First, install Package Control, the package manager for Sublime Text. Next, you need to install packages that do what you're after: beautify code or maybe just indent it. Share Improve this answer Follow

Sublime Text 3.1.1 Free Download
Is there an extension or command for sublime text that will allow auto formatting of code, removing white spaces, fixing indents, etc. Something similar to the 'pretty print' Eclipse plugin. A 'code beautifier' I'm primarily interested in 1 javascript 2 python (indents of course important!) and 3 html5 0 Likes TonyW January 13, 2016, 8:30am #2

Sublime Text Line and Indentation Tools (Tutorial 2) YouTube
After writing your code, use Ctrl+B to compile. If everything is set up correctly, you should see the output without errors. By following these steps, your Sublime Text 3 environment is now ready for compiling programs. This setup provides a streamlined workflow for writing, compiling, and testing your code, all within the Sublime Text 3 editor.

How To Format Code In Sublime Text 3 What Is Mark Down
Open the package control to install a package (Ctrl/Cmd + Shift + P): Look for Highlight and click it: Done! You can now right click some text and copy it as RTF: Then you can paste that in Google Slides, PowerPoint, Word, Outlook, whatever you like. Share Improve this answer Follow this answer to receive notifications

the letter s is made up of orange and black shapes with long shadows on
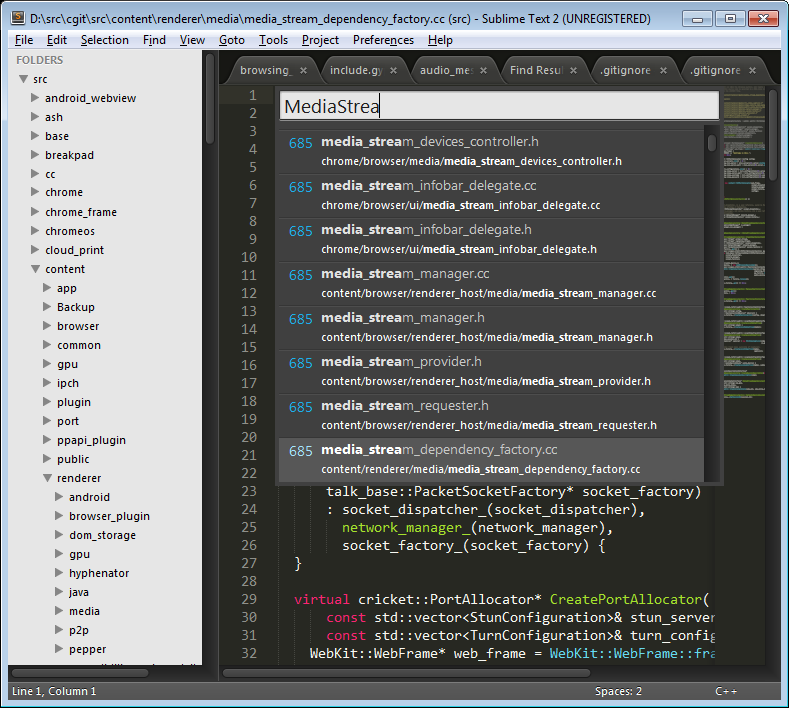
MAC. CTRL+P. ⌘ + P / ⌘ + T. You can directly jump to any of the opened files quickly. Also, as you are typing the name of the file, ST3 opens the most relevant one by itself. It also keeps a track of which files you have opened the most often, so it will automatically put them on the top, thus opening it already.

Free download sublime text 3 will all packages porproxy
Formatter is a config-file-driven plugin for Sublime Text 3 & 4 to beautify and minify source code. Key features: Support for more than 2 major programming languages

Cài đặt và sử dụng Sublime Text Final Blade
A Sublime Text plugin that allows applying code formatting with minimum configuration. Topics rubocop crystal eslint sublime-text prettier php-cs-fixer flutter sublime-text-plugin gofmt goimports autopep8 svgo rustfmt code-formatter sublime-text-package dartfmt rubyfmt

Sublime Text 3 Intro (+ How to Connect Sublime to a Remote Server)
This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code. It uses a set of nice beautifier scripts made by Einar Lielmanis. The formatters are written in JavaScript, so you'll need something (node.js) to interpret JavaScript code outside the browser.

Sublime Text 3 Portable portable apps
Use the formatting shortcut ( Ctrl+Shift+H or Cmd+Shift+H ). If the code formats correctly, the environment is set up. By following these steps, your Sublime Text environment will be ready for efficient HTML development and formatting. Remember, a well-configured environment is key to a smooth and productive coding experience.

Sublime Text 3 Build 3065 12 November 2014 core downloads n share
Originally Subl 3 Installation Package Control It's troublesome, and now here comes the easy way . One 、 Simple installation method . use Ctrl+` Shortcut or pass View->Show Console menu to open the command line and paste the following code :

nsaen Blog
The most common way to format code is to use a text editor. Sublime Text 3 is a popular text editor that can be used to format code. This tutorial will show you how to format code in Sublime Text 3. This plugin, which is included in Sublime Text 2 2/3, supports format (beautify) source code.

gastestmattwhil.webblogg.se Sublime Text 3 Free Download For Mac
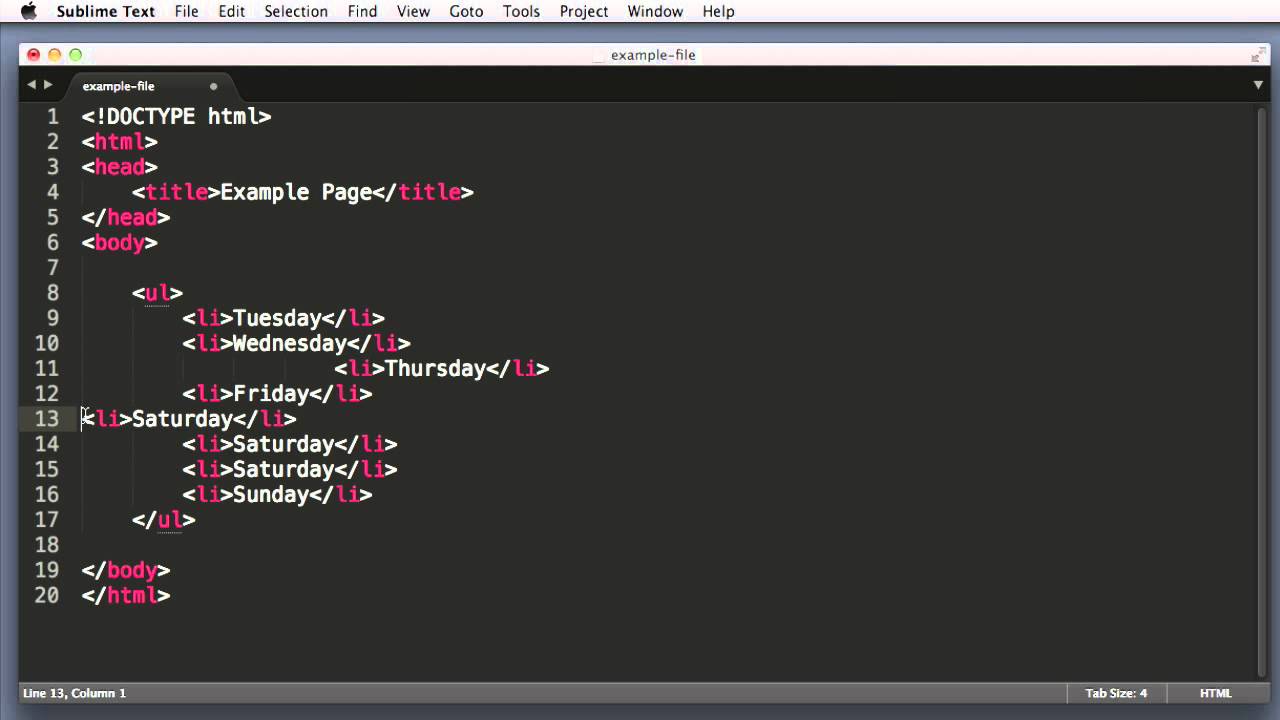
There are multiple ways we can format a code in sublime text. Using inbuilt formatter reindent or use plugins such as tag, HTML-CSS-JS Prettify How to format and indent HTML code in Sublime text Let's see how to format with an inbuilt reindent feature. Here are steps to format and indent an HTML code. Open an HTML file in sublime text

Hướng dẫn Format Code gọn gàng trong Sublime text 3 New 2018_2019
Formatter is a config-file-driven plugin for Sublime Text 3 & 4 to beautify and minify source code. Key features: Support for more than 2 major programming languages Capability to format entire file, single or multi selections Capability to format entire folder recursively Works with both saved and unsaved files

Using Sublime Text as your IDE
The syntax highlighting and formatting in Sublime Text 3 is handled by the Syntax Highlighter plugin. This plugin is installed by default in Sublime Text 3, and it can be accessed via the Preferences > Packages menu.. There are a few ways that you can beautify your PHP code in Sublime Text 3. One way is to use the PHP Coding Standards Fixer.

Sublime Text 4
CodeFormatter is a Sublime Text 2/3 plugin that supports format (beautify) source code. CodeFormatter has support for the following languages: PHP - By phpF;. ~/Library/Application Support/Sublime Text 2/Packages/ ST3: ~/Library/Application Support/Sublime Text 3/Packages/ Linux: ST2: ~/.config/sublime-text-2/Packages/ ST3: ~/.config/sublime.

Telecharger Sublime Text 3 Gratuit 64 Bits
4 Answers Sorted by: 6 You can use JsFormat JsFormat is a JavaScript formatting plugin. Behind the scenes, it uses the command line formatter from jsbeautifier.org to format full or portions of JavaScript and JSON files. Share Improve this answer Follow answered May 17, 2016 at 18:32 Ali Mamedov 5,166 3 37 48 Add a comment 3