
7 CSS Image Effects For Making Awesome Vintage Photos Coding Dude
Pen highlighter effect in css Asked 8 years, 1 month ago Modified 1 year, 8 months ago Viewed 24k times 29 I want to create a highlight effect that resembles a highlight made with a pen. i.e. it has wavy tops and bottoms and a rough start and end, like in this picture. What's the best way to do this in CSS?

Custom highlight text effect in CSS and Elementor velvetmade
You can always individually make the alignment. STEP 2. The CSS. We can use background or box-shadow inset value ( see Hyperlink - a Tag Design in HTML) that uses the similar css effect. It is recommended to use only one to highlight it or match the color for both. STEP 1. The markup.

How to Hervorheben von Text mit CSS (Highlight Effect) Dani Leitner Webdesign
Step 5: Link the CSS File. To apply the styles defined in your CSS file to your HTML, you need to link the two together. In the section of your HTML file, include a link to your CSS file. And there you have it! In just five steps, you've successfully created a text highlight effect using CSS. As users hover over the paragraph, the background.
GitHub DLabbate/csshighlighteffectv1
Highlight Effect on Text with CSS HTML HTML xxxxxxxxxx 5 1
This Highlight is in the Heading
3This content is dope. This is a highlight. And it's also dope.
4
25+ Interesting CSS Text Effects 1stWebDesigner CSS Text Effects
← Back to Blog Ever wanted to know how to create the low CSS highlight text effect you have seen around the internet! I've got you covered with these simple instructions!

Success Business, Business Tips, Online Business, Text Effects, Css, Marketing Tips, Instruction
With CSS, you can use the background property to make it look like text has been highlighted, but it doesn't quite mimic how highlighting looks in real life. If you want to make your highlights appear more realistic, you can use CSS3's linear gradients with the background-image property. This way the edges of the highlights appear faded and a lot more like the highlights you might see on.

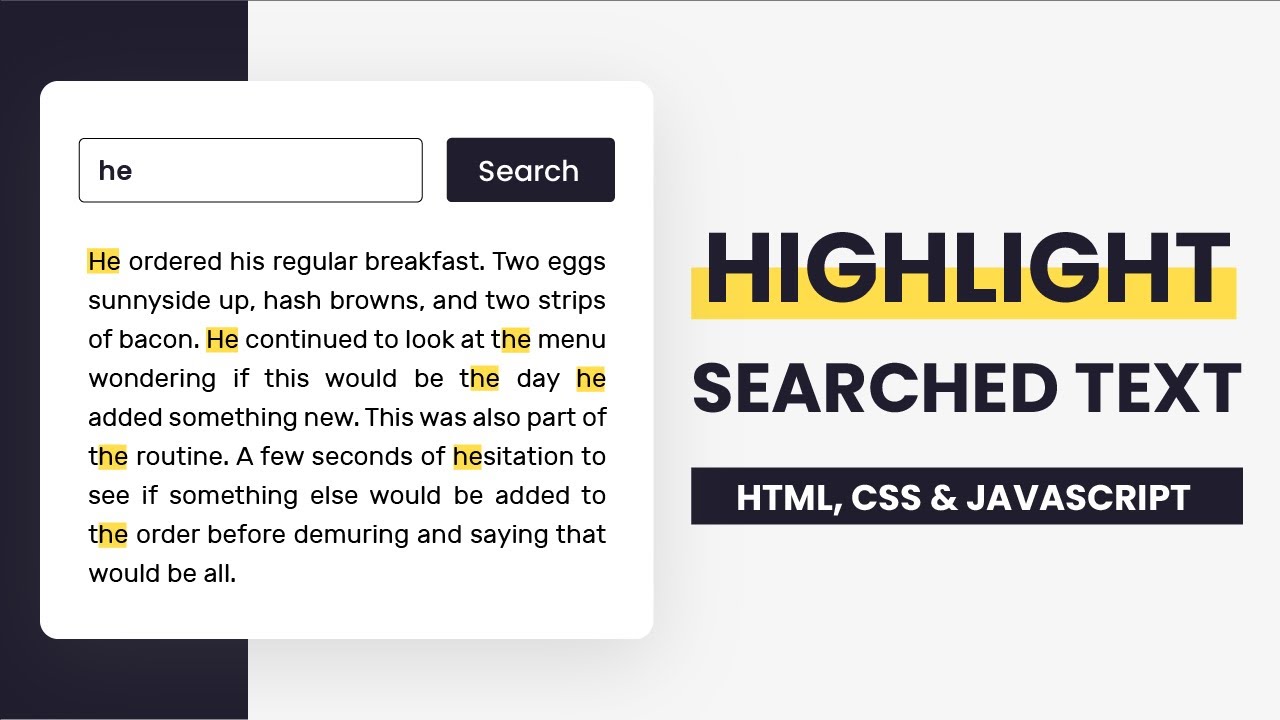
Highlight Searched Text With Javascript HTML, CSS & JS YouTube
Text effects can instantly elevate the visual appeal of your website, making it more engaging and memorable for your users. In addition to traditional text effects, our compilation also features more interactive and dynamic examples.

Low Highlight Text Effect CSS Coding Artist
As Dutchie says line-height + padding will give the effect of spacing the text out and keeping the yellow background. If that is what you want then have a fiddle and see what works best for you. I would post this as an answer but Dutchie should take credit.

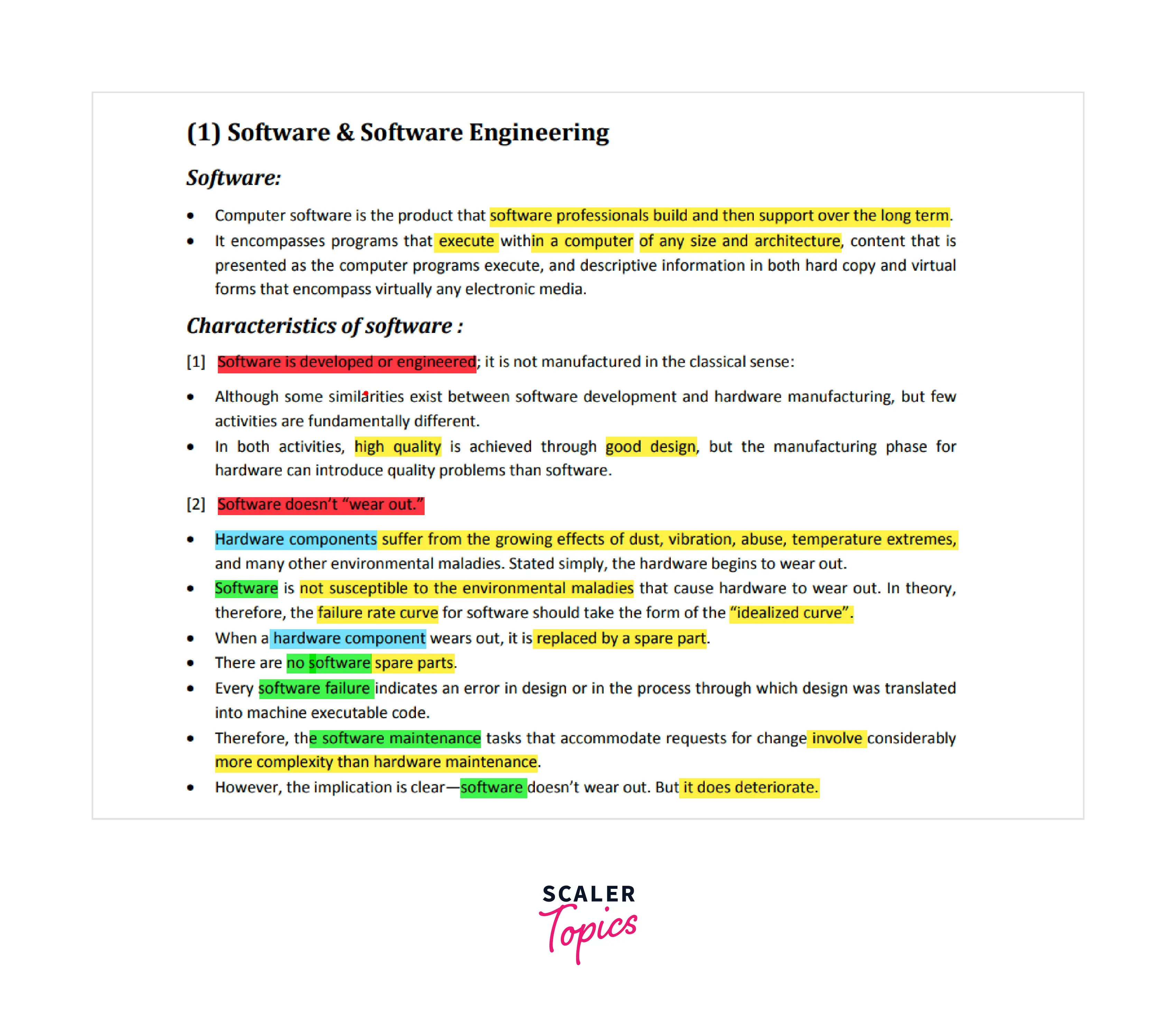
How to Highlight Text in Color Using HTML and CSS? Scaler Topics
A custom highlight is a collection of Range objects and is registered on a webpage using the HighlightRegistry. Allowable properties Only certain CSS properties can be used with ::highlight (): color background-color text-decoration and its associated properties text-shadow

How to Highlight Text in CSS [and Some Amazing Examples] Alvaro Trigo's Blog
Do you want to make your web pages more eye-catching and interactive? Learn how to create a skewed highlight with CSS, a simple and effective technique to emphasize important text and add some flair to your design. This tutorial will show you how to use CSS transforms, pseudo-elements, and clip-path to achieve this effect. You will also see some examples of how to customize the highlight color.

CSS Text Shadow Effect Elegant, Deep, Insert, Retro Effects
Note: display: inline-block only highlights the text rather than the entire box of the text. A Few CSS Highlight Text Effects. Let's now dive into some very creative, cool, and real-life highlight effects of CSS. Animated CSS Text Highlighting On Hover. We have seen static highlights till now. Let's give some animation to the highlight.

Css hover effects wc3 daxgc
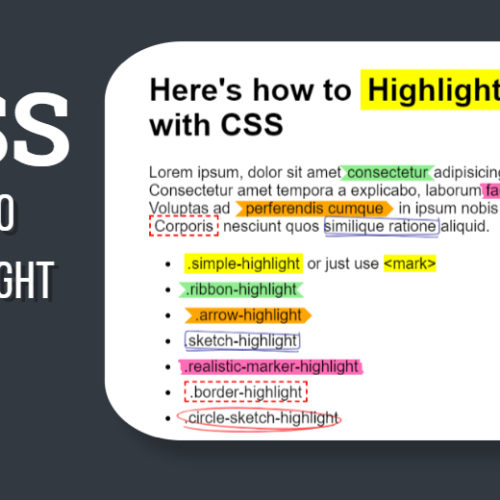
Simple CSS Highlight Text Effect Besides the standard HTML tag let's highlight some text by wrapping it in a tag and apply our own CSS highlight class. Let's call the CSS highlight class .simple-highlight and we keep it simple, basically doing the same thing as the HTML tag. HTML Code:

How to Highlight Text in Color Using HTML and CSS? Scaler Topics
creating your own text highlighting system. We'll review them first and then take a look at the upcoming CSS Custom Highlight API that can change it all. but if you're Potential Solution #1: Style-able Text Ranges Probably the most well-known style-able text range is the user selection.

Highlight text effects using CSS
Ribbon CSS Highlight Text Effect HTML Code:
Ribbon Highlight Text Effect
CSS Code: .ribbon-highlight { position:relative; margin:0.1em; }.
Pure CSS Low Highlight Text Effect Quick CSS Trick YouTube
You can introduce CSS text effects on your website to help you stand out. Things such as scrolling text, shadows, text glow, style, colour, 3D effect and many more. On this article we'll be focusing on CSS Text Animations. These are simple and easy to integrate into your design, with pure HTML, CSS and (in some of them) some JavaScript.

How to Create a Low Highlight Text Effect Using CSS Shannon Payne WordPress Web Design
CSS: highlighted text effect Ask Question Asked 10 years, 3 months ago Modified 4 years, 11 months ago Viewed 46k times 5 I'm trying to produce a highlighted text effect with a bit of padding, but the padding is only applied to the beginning and end, not new lines.