
Modern Profile Ui Design In Android Studio Github Lightroom Everywhere kulturaupice
Code Issues Pull requests Modern Look Profile UI For Android Material Design XML android android-application android-studio profile-ui android-material android-material-ui Updated on Oct 9, 2019 Java iamriajul / ModernSimpleProfileUI Star 24 Code Issues

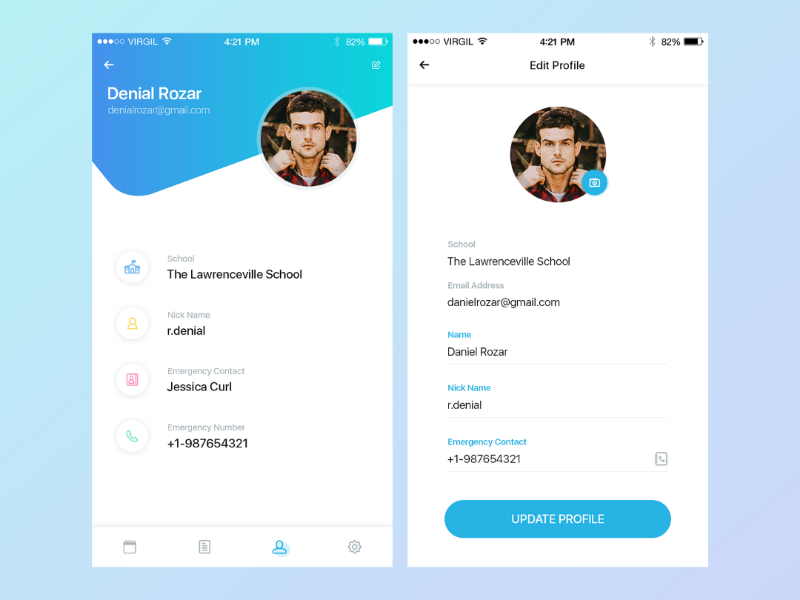
Android User Profile layout with Edit and Save Option iTecNote
In this code sample, the following AOSP user types are customized by modifying the supported properties. Full user android.os.usertype.full.SECONDARY: The default restriction of no_sms is set to true by specifying default-restrictions no_sms="true". Profile user android.os.usertype.profile.MANAGED: Two profiles are allowed for each parent user.

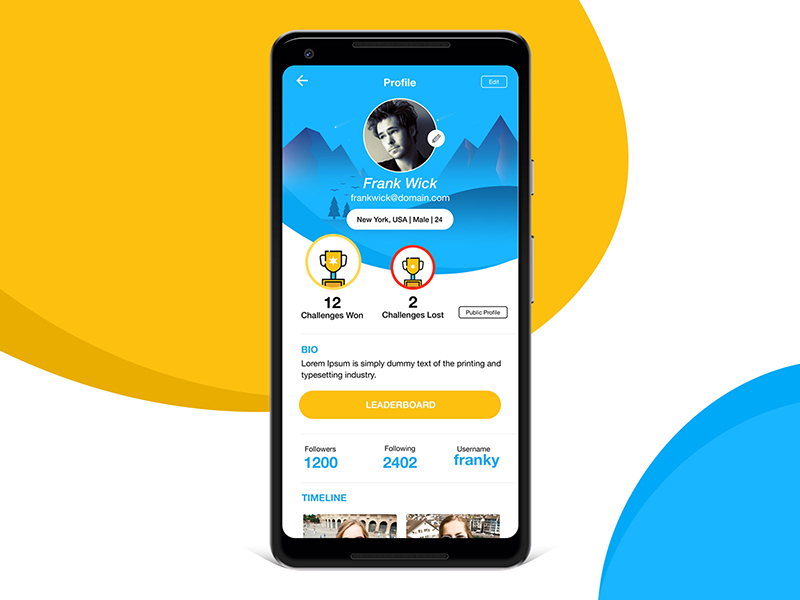
Project status + User profile Android design, Mobile app inspiration, Profile app
Battery profiling. Android resource management best practices. Tip #1: Relieve the UI thread by delegating to background threads. Tip #2: Avoid nesting layouts deeper than two to three levels. Tip #3: Reuse UI elements as much as possible. Tip #4: Utilize contexts well to reduce unnecessary memory leaks.

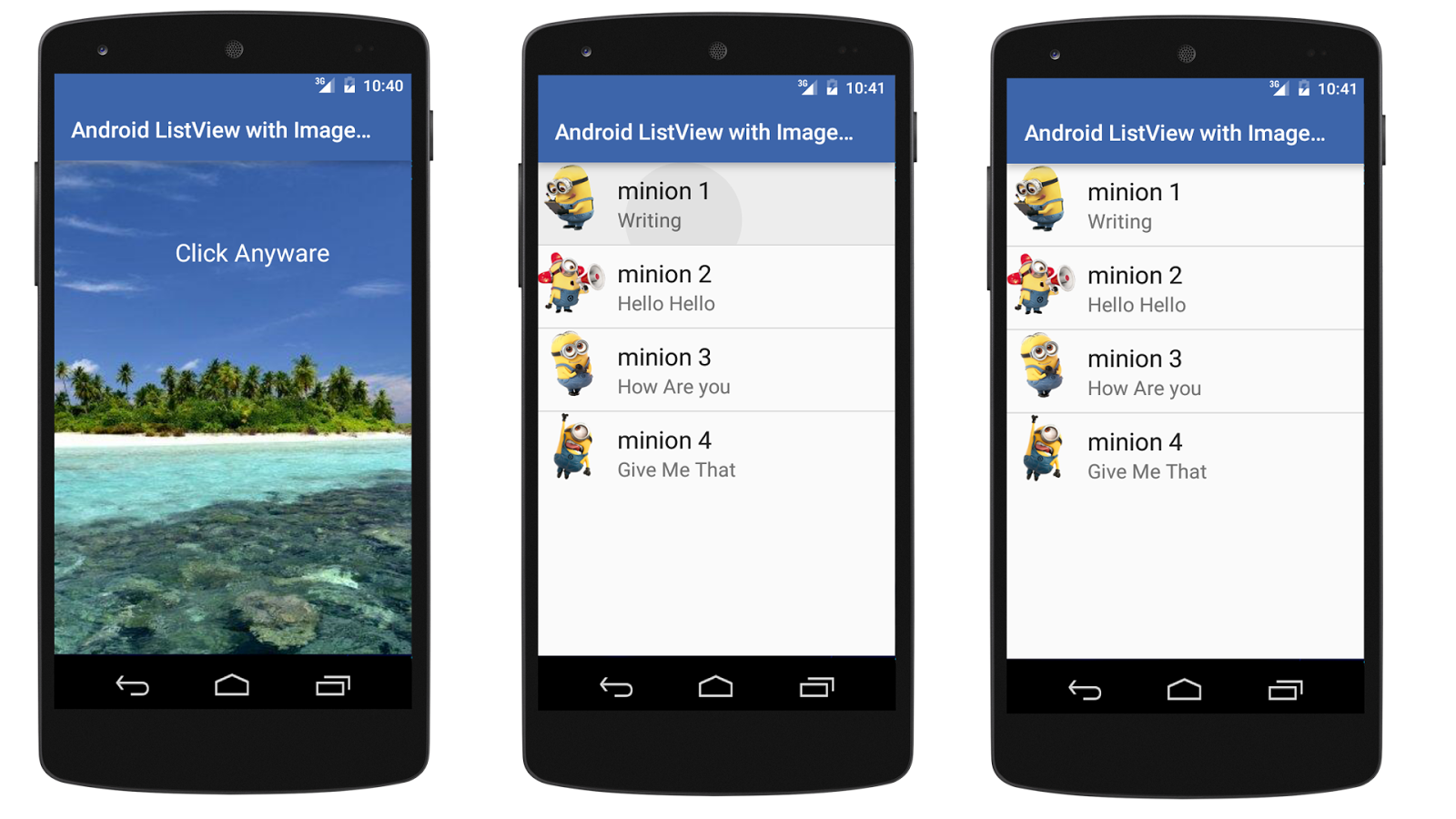
Android Code Android Custom ListView With Image and Image Click Example
Open Android Studio and create a new project with an empty activity. Wait for Android Studio to finish creating your project, and then open app > res > layout > activity_main.xml. This file defines the layout for the user interface (UI). A UI in Android is defined in XML files.

Profile Screen Android UI/UX by Ronnie on Dribbble
#AndroidStudioTutorial,Hey Guys! KG is Here.In this video, you will learn how to create a simple and beautiful profile UI/Ux design in the android studio p.

Create beautiful profile screen in Android StudioAndroid Studio YouTube
User Profile layout with Edit and Save Option. I am new in android. I am creating a layout of the user profile. In this layout, the user can EDIT AND VIEW his profile detail. By click on edit button. Please give me any suggestion to make this type of layout. please paste your effort code here.

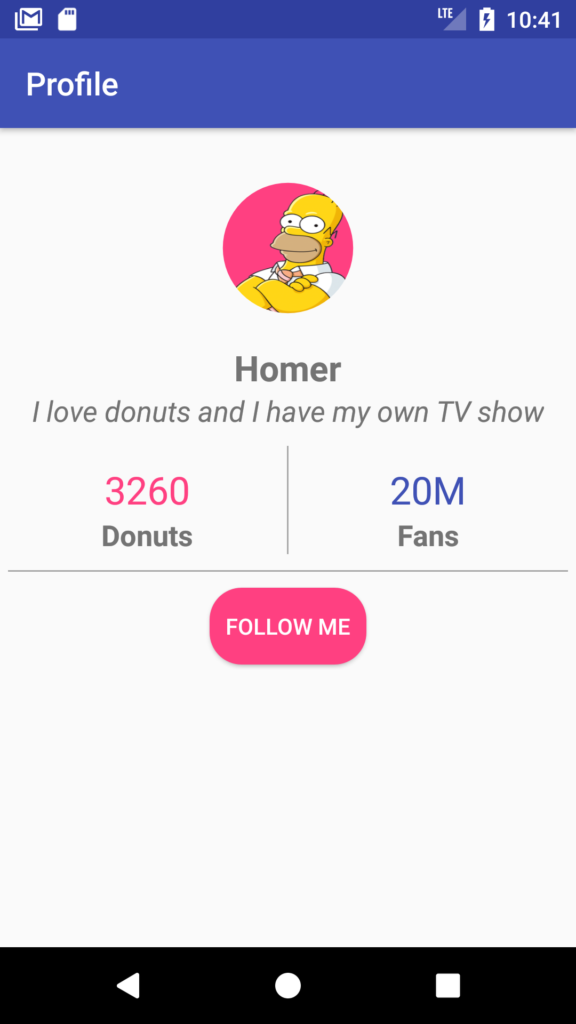
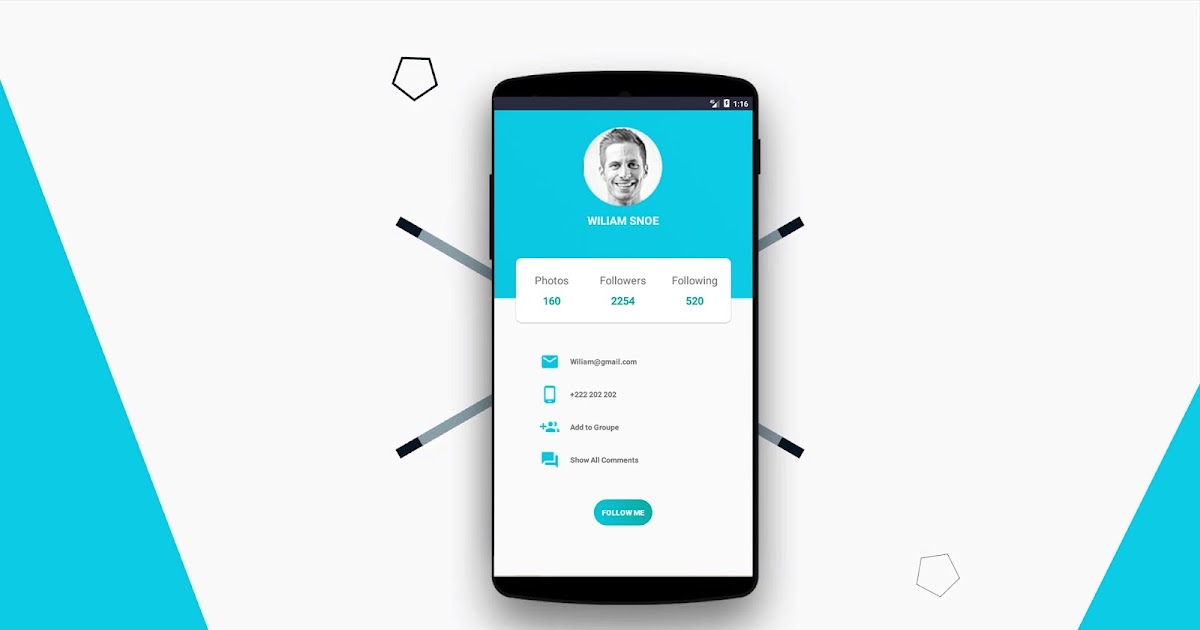
Android Profile Page Design in XML Tutorial Coding Demos
A user profile screen UI design in XML using Android Studio. Hope you find it useful. Thanks for watching.Music Credits:Vlog No Copyright Musichttps://www.yo.

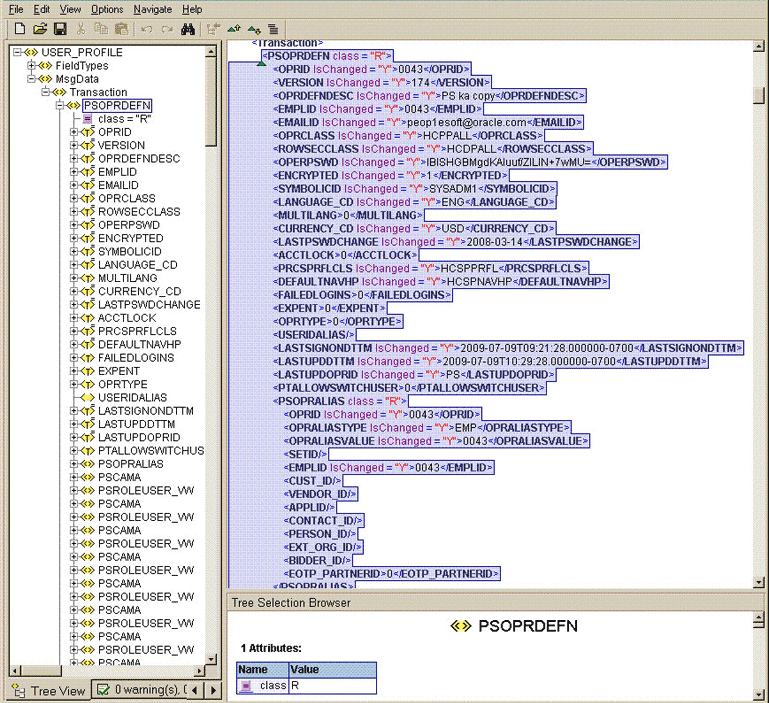
Complete XML reading/parsing on Android Tutorial ITek Blog
by Shobita | Oct 18, 2017 | Android, User Interface With change in time and rapid change in technology, mobile phone getting more popular than the desktop computer. User interference or UI is one thing to for given credit for. UI is touch sensitive display on mobiles that lets user to interact with device application.

Android Material Design profile page Stack Overflow
We are going to create an android UI for our UserProfile backend API we are creating for our demo E-commerce tutorial We are building an e-commerce platform from scratch. In the last tutorial, we build the backend for the User Profile.

Profile View by Sujata Kushwaha 🏀 on Dribbble
1- Open up Android Studio and create a new project and give it a name, in our case we've named it (Profile), choose API 16 as the minimum SDK, then choose a blank activity, click "Finish" and wait for Android Studio to build your project. Create new Android Studio project. ( Large preview)

Free android profile design with source code App Snipp
Profile UI design in android studio/how to design the profile for android app using XML in android👍 Don't Forget To Like, Comment, And Subscribe. It's the.

Modern Profile UI Design in Android Studio Code Android Example
XML (Extensible Markup Language) is a way of organizing text, made of tags, elements, and attributes. Use XML to define the layout of an Android app. Use EditText to let the user input or edit text. An EditText can have a hint to tell the user what is expected in that field.

About the Connector
Here we describe the most important component of our user profile application: the REST AP I. A REST API is an application that uses the existing protocol stack for data communication between.

Android Studio Tutorial How to Create User Profile UI screen using android studio YouTube
Build apps that give your users seamless experiences from phones to tablets, watches, and more. Large screens (e.g. Tablets). Design a beautiful user interface using Android best practices. Design for Android Mobile Large screens (e.g. Tablets). R.xml; android.accessibilityservice. Overview;
Modern Profile Ui Design In Android Studio Source Code
Step 3: Create a new empty activity and name the activity as EditProfilePage. Working with the activity_edit_profile_page.xml file. On this page will be changing the email, name, and profile picture of the user. Navigate to the app > res > layout > activity_edit_profile_page.xml and add the below code to that file.

How To Create User Profile Page for Android App TECHOSMO
This tutorial video will show you how to create a simple android studio profile UI app with XML code in android studio..more.more Mobile UI Android Studio Tutorial Mobile dashboard.