
Best coding language for web development (coding for web development)
1. Choose Industry-Specific Coding Standards 2. Focus on Code readability 3. Standardize Headers for Different Modules 4. Don't use a Single Identifier for multiple purposes 5. Turn Daily Backups into an instinct 6. Leave Comments and Prioritize Documentation 7. Try to formalize Exception Handling 8. When choosing standards, think Closed vs. Open

Close Up of Html and Css Coding. Web Development Code Stock Image Image of network, computer
Coding standards are a set of rules and guidelines that ensure consistency, readability, maintainability, and reliability in software development. They are like a roadmap that helps developers write code in a structured and organized manner. Coding standards can vary depending on the programming language or technology used and the organization.

CODE LABS APRIL SMITH'S S.T.E.M. CLASS
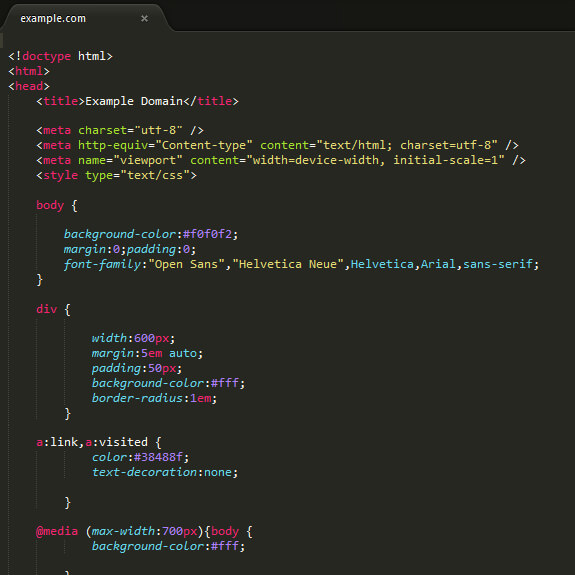
1. Create your first web page The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML CSS 2. Style your web page The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS JavaScript 3. Make your web page interactive

Web Development Pricing You Get What You Pay For
Since 1994, W3C has been providing a productive environment for creating web standards that: follow a consensus-based decision process; cater for accessibility, privacy, security, and internationalization; reflect the views of diverse industries and global stakeholders; balance speed, fairness, public accountability, and quality;

A Guide to Code Quality and Coding Standard in Software Development
In the fast-paced world of web development, creating exceptional user experiences relies on consistent, well-organised code. These standards serve as a compass for our frontend team, ensuring our web applications are visually appealing, performant, and maintainable. Our frontend coding standards cover everything from HTML, CSS, and JavaScript.

Coding Template Website pulp
By following best practices for web development, including coding standards, performance optimization, and security measures, you can build high-quality web applications that provide a great user experience, perform well, and are secure. Whether you're a beginner or an experienced developer, taking the time to follow these best practices will.

The Ultimate Guide to Coding Your Own Website
Web development is no different than any other industry, in the sense that it has a set of tried-and-true standards that software engineers swear by. To save you some time and potential programming gaffes, we've compiled a list of 7 of the best practices for you to follow if you want to excel in the industry.

Coding for Web Development. By Chris Mavricos by CodeHS Coding in the Wild
Node.js Coding Standards: Elevating Code Quality. In the realm of web development, Node.js has emerged as a powerhouse, and it's essential to ensure that your code adheres to rigorous standards. Let's delve into some Node.js coding standards and see how they elevate code quality. 1. Consistency in Code Formatting

Coding Best Practices Thinkful
Web Standards and the documentation to support Web Standards, provide a lot of insight about 'the why' and 'the what' of the world wide web. They are a fantastic resource for any web developer and help you to build things for the web that are functional, accessible and cross-compatible. This post is designed to help anyone with an.

Coding Standard Guidelines
One of the key aspects of web standards, which TimBL and the W3C agreed on from the start, is that the web (and web technologies) should be free to both contribute and use, and not encumbered by patents/licensing.

Placeholders Playground Coding Code CSS CSS3 Form HTML HTML5 Javascript jQuery Placeholder
Web standards are the specifications that define the WWW, including best practices for web development and design. Before W3C and accompanying bodies set these standards, there weren't rules for content creation or site structure.

Lộ trình trở thành Backend Developer TopDev
This topic teaches HTML in detail. CSS — Styling the web CSS is the language that we use to control our web content's style and layout, as well as adding behavior like animation. This topic provides comprehensive coverage of CSS. JavaScript — Dynamic client-side scripting

Web Development Infographic. Programming and Coding Concept Stock Vector Illustration of
There are four key benefits of using coding standards: 1. Compliance with industry standards (e.g., ISO). 2. Consistent code quality — no matter who writes the code. 3. Software security from the start. 4. Reduced development costs and accelerated time to market.

developercodingonlaptop_4460x4460 Digital Leaders
W3C standards define an open web platform for application development. The web has the unprecedented potential to enable developers to build rich interactive experiences, that can be available on any device. The platform continues to expand, but web users have long ago rallied around HTML as the cornerstone of the web.

Web Development Basics for Beginners
Web Demystified: A great series of videos explaining web fundamentals, aimed at complete beginners to web development.Created by Jérémie Patonnier.; The web and web standards: This article provides some useful background on the Web — how it came about, what web standard technologies are, how they work together, why "web developer" is a great career to choose, and what kinds of best.

The Benefits of a Basic Understanding of Code Web Development Tips
The delivery of high-quality code is crucial in the constantly changing world of web development, and coding standards compliance is essential. In addition to improving development productivity, writing clear,well-organized, and maintainable code guarantees the longevity and scalability of online projects. We will look at the coding standards in this blog article to make sure that high-quality.