
Скачать текстуру в высоком разрешении каменные блоки, скачать фото, фон, бэкграунд для сайта
Готовые шаблоны для сайтов категории "Архитектура и дизайн". Архитектор. Студия дизайна. Архитектурное бюро. ЖК комфорт-класса. Дизайнерская мебель. Студия архитектуры. Интерьеры. Архитектор.

Блоки для підпірних стін
Какой конструктор для создания сайта выбрать - топ лучших конструкторов сайтов. Сравнение тарифов и функционала лучших конструкторов, а также разбор основных функций. Стоимость и базовый функционал различных.

Адаптивные блоки CSS в оформление для сайта
Создайте бесплатно сайт, лэндинг или интернет-магазин с помощью конструктора сайтов Tilda и опубликуйте в тот же день. Не требует знания кода.

Анимированный фон для сайта с помощью JavaScript
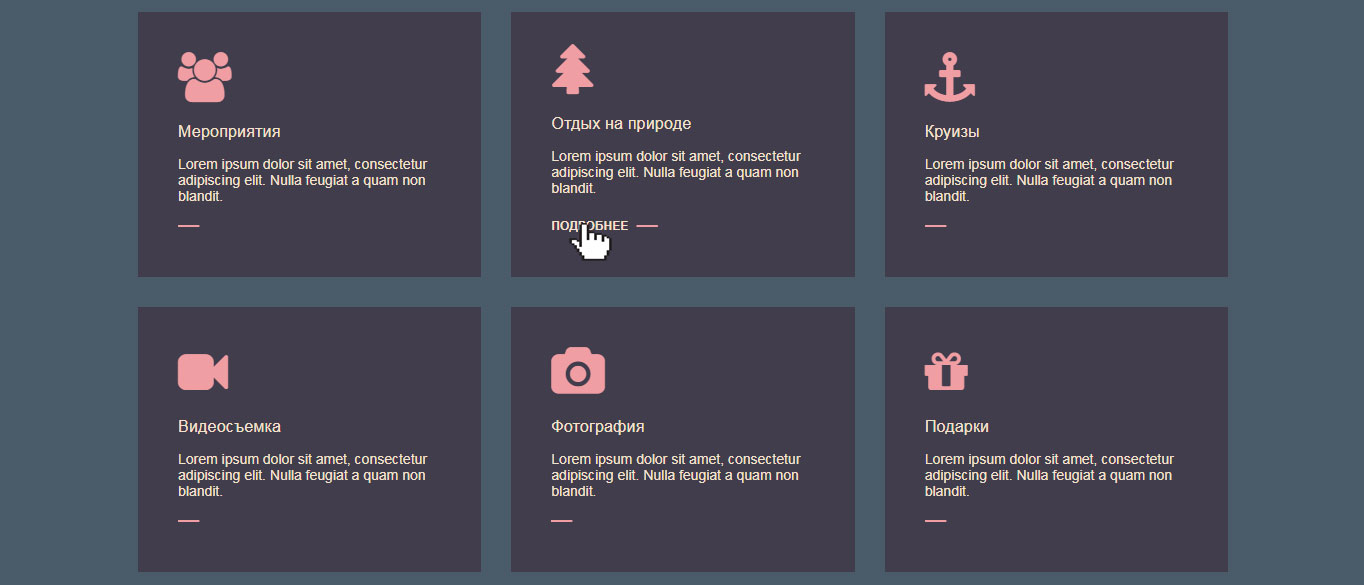
Современные блоки для сайта Выбирайте любой из множества новейших разработанных блоков - полномасштабные заставки, Bootstrap-карусель, контент-слайдер, фотогалерея с лайтбоксом, параллакс.

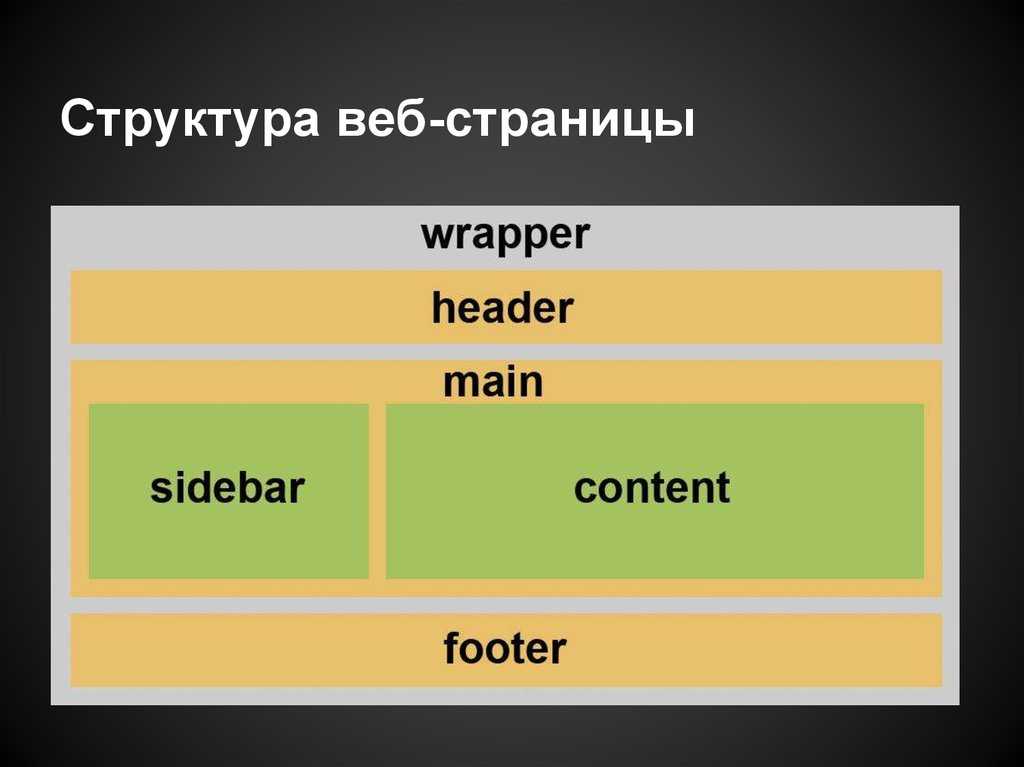
Основные блоки и элементы сайта — для чего нужны и как правильно оформить — RUCENTER на vc.ru
10,000+ бесплатных шаблонов CSS 2023. Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб.

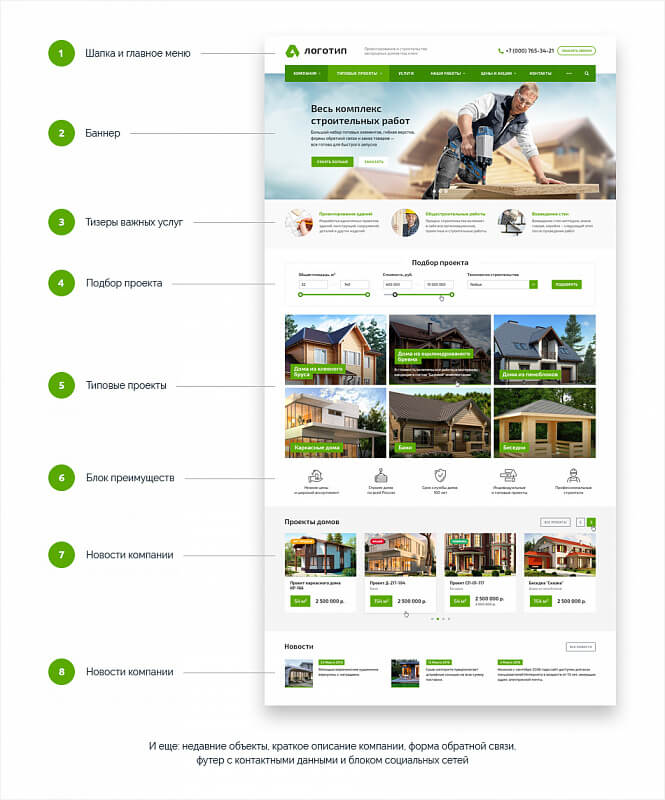
Пример сайта визитки с описанием основных блоков. Tale.by создание успешных сайтов
Для этого такие блоки размещают в заметных частях сайта, например, внизу или вверху страницы. Элементы могут быть раскрашены в темные или яркие цвета, в зависимости от палитры сайта.

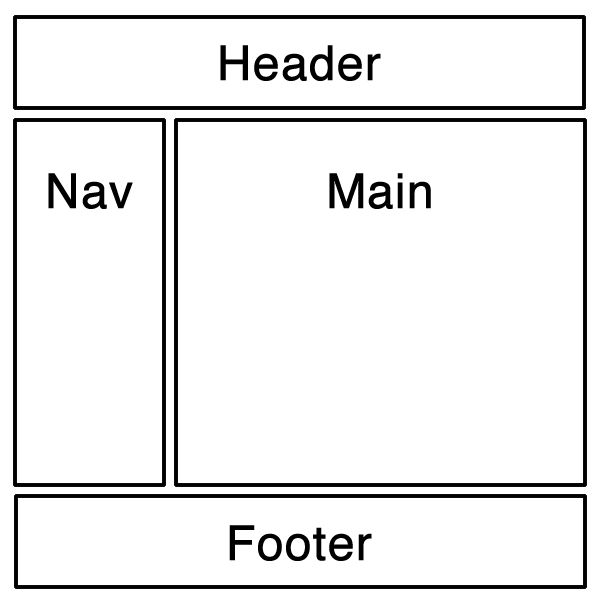
Элементы сайта Основные блоки и элементы сайта — для чего нужны и как правильно оформить
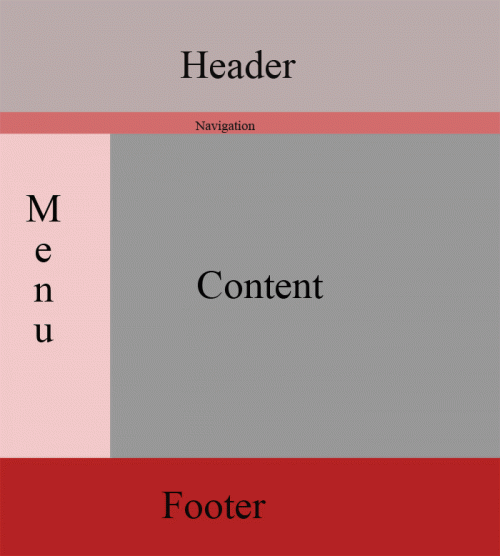
Пример структуры веб-сайта (Блоки кликабельны) Рассмотрим три типа сайтмэпов:. и наглядная фича в подготовке и планирования контенте для будущего сайта.
Основные блоки и элементы сайта — для чего нужны и как правильно оформить RUCENTER NIC.RU
Верхний и нижний колонтитулы - это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.

Красивый блок css Красивые блоки для сайта в стиле WPNote — Орфографика. Перевод звука в текст
Это значит, что Вы просто переносите блоки на страницу сайта, и это очень удобно. В боковой панели Вы найдете все необходимые блоки сайта, которые Вы с лёгкостью можете редактировать с помощью параметров.

Как разделить сайт на блоки html Вёрстка страницы сайта с помощью блоков
Лучшие шаблоны Elementor для вашего WordPress-сайта . Имея более пяти миллионов активных установок, Elementor является одним из популярнейших конструкторов страниц. Шаблоны для него есть на любой вкус.

Как разделить сайт на блоки html Вёрстка страницы сайта с помощью блоков
Адаптивность Все блоки из библиотеки уже адаптированы для изображения на разных устройствах, при верстке вам не придется об этом думать и корректировать их под разные платформы конечных пользователей.

Верстка сайта с нуля по макету Верстаем блоки YouTube
Приложение Html code generator предлагает 8000+ блоков сайта в бесплатных, премиум темах и шаблонах страниц. Создайте свой собственный сайт с легкостью, используя невероятный выбор блоков для веб.

Создание меню для сайта на HTML и CSS YouTube
Это инструмент, который позволяет создавать свои уникальные блоки для сайта. Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект.

Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Из плюсов для новичков: есть возможность выбрать набор блоков, которые будут соответствовать цели сайта, например, только блоки для интернет-магазина или лендинга.

Презентация на тему "11 ТЕМА 3. Сайт турфирмы. 2 Понятие и функции вебсайта турфирмы Вебсайт
Smash Balloon Social Photo Feed — лучший плагин для социальных сетей для WordPress. ( 4 129) Ранее плагин назывался «Instagram Feed». Аккуратное отображение постов из нескольких учетных записей Instagram в виде…. Smash Balloon 1.

Как создать сайт бесплатно и без посторонней помощи? Креативная студия
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда.