
Client Logo Slider WpBean Documentation
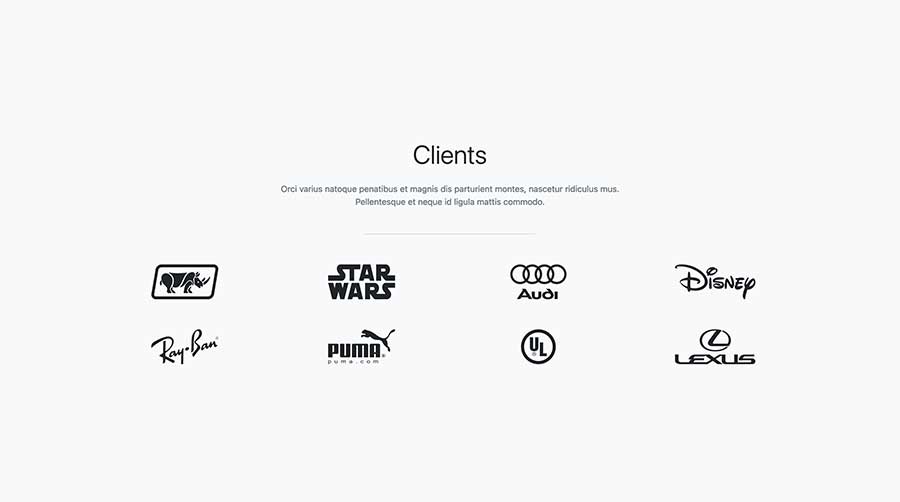
Add Code. Bootstrap 4 our client section with logo snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 our client section with logo snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome.

Client Slider using only HTML and CSS Logo slider HTML CSS YouTube
Client or Partners Logo Slider 5 4.0.0 Timely Login slider World Politics Business Sports Tech Health 197 4.0.0 News Template - Bootsrap 4 #user-interface #slider #layouts #card user #lists 95 4.1.1 News Slider 88 4.1.1 Anirudha Bhowmik page slider 63 4.1.1 animated slider Free Template Material Kit React Template Rubik Presentation Page Template

Bootstrap Slider Working
In this video tutorial, We going to learn Bootstrap Slider. We can easily create bootstrap 3 Slider with Client Logo. Where I use nine company logos in this Slider. How to create the.

Bootstrap 5 Client Logo Carousel Marquee Infinite Loop BootstrapBrain
Below is the code and styling you need to add an infinite carousel of client logos to your website. Enjoy. Getting Started You'll be needing all the sources below to create this carousel. Add the below links inside the head section of your HTML file where you'd like to put the carousel slider: 1 2

Awesome Client Logo slider with Owl Carousel in 2020 Brand Logo Slider Brand Logo Slider
xxxxxxxxxx. 1. 1. This is an example of a section with sliding logos. Purely done in CSS using animation, transform, and translation. It's built on top of Bootstrap..

bootstrap image slider free download
Showcasing the client's logo in a visually appealing way is one of the standard features that most successful websites have on their website to establish authenticity. Logo carousel slider is a beautiful way to showcase the company's logo that already received or receiving your services.

Logo Slider 2.5.0 Joomla.bid
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

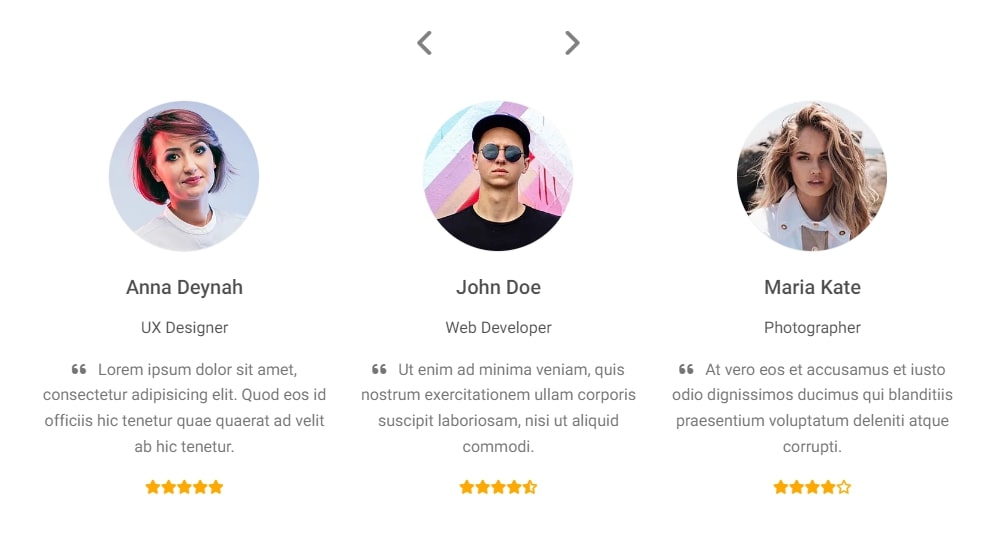
The Best Looking Bootstrap Testimonial Slider Templates
Download the best free Bootstrap client's or partner's logo snippets. These clients' or partners' logo snippet examples have a modern, neat, and responsive layout. These snippets are super easy to use in Bootstrap projects. Bootstrap 5 Marquee Infinite Scrolling for Client Logos in Reverse Direction

How to Create a Stunning WordPress Logo Slider
Bootstrap 4 our client section with carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 our client section with carousel slider snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Promuovere Uomo ricco camminare testimonial slider bootstrap 4 Segreto memore Depressione
Bootstrap example of Client or Partners Logo Slider using HTML, Javascript, jQuery, and CSS. Snippet by webcoderskull High quality Bootstrap 4.1.1 Snippet by webcoderskull.

86 Icon Logout Bootstrap Free Download 4kpng
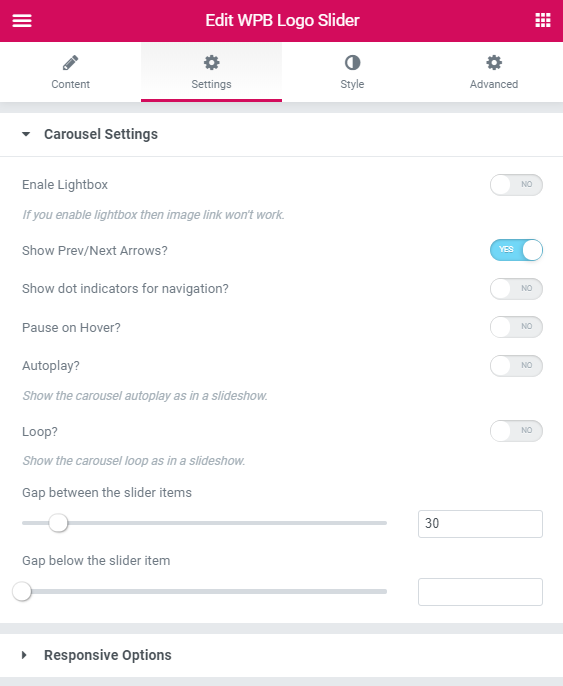
Adds slides to the carousel. .carousel-item. Specifies the content of each slide. .carousel-control-prev. Adds a left (previous) button to the carousel, which allows the user to go back between the slides. .carousel-control-next. Adds a right (next) button to the carousel, which allows the user to go forward between the slides.

How to Create Slider in the Bootstrap 4.5 YouTube
Below is the code and styling you need to add an infinite carousel of client logos to your website. Enjoy. Below is the HTML, CSS, and JavaScript required. Step 1 - Add the HTML below to where you'd like the carousel to populate on your website 1 //Replace the images with the client logos of your customers 2

Build A Responsive Bootstrap Website A Full Screen ImageSlider using Bootstrap4,HTML5&CSS3
How to Add Logo/Client Slider in Bootstrap Website Ask Question Asked 5 years, 1 month ago Modified 3 months ago Viewed 10k times 0 I am trying to add a logo/client slider to a website I am working on (the one linked here).

Bootstrap Slider free examples, templates & tutorial
Add Code. Bootstrap 4 clients brand logo carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 clients brand logo carousel slider snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap 5 Client Logo Showcase Example BootstrapBrain
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

How to create our clients brand logo carousel slider 2020 Brand Logo Slider Client Logo
Client Logo Slider HTML HTML xxxxxxxxxx 18 1 2 3 4