Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual .dropdown-item elements using the cursor keys and close the menu with the Esc key. Examples

dropdownmenu Bootstrap CSS class
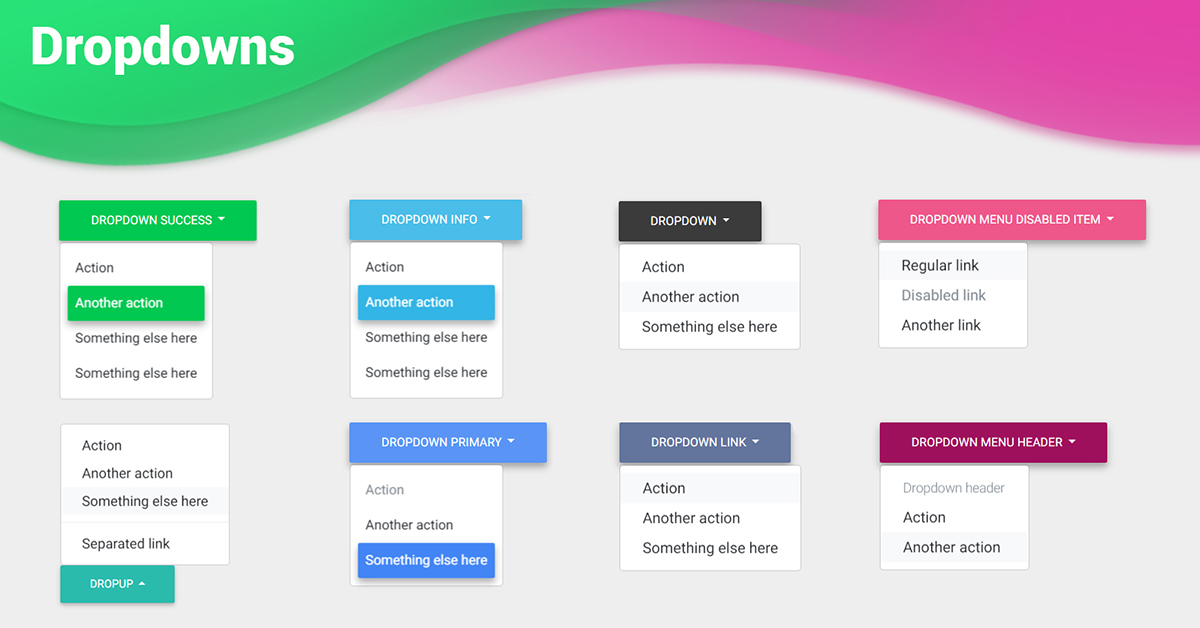
Bootstrap 4 dropdowns are the toggleable elements to display a list of links on mouse clicks. It is useful to create a dropdown menu using the toggleable buttons and links. The menus contain a list of links that users have to select or choose. Let's find out how to create dropdowns with the examples given below.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They're made interactive with the included Bootstrap dropdown JavaScript plugin. They're toggled by clicking, not by hovering; this is an intentional design decision.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Bootstrap 4 Dropdown - examples & tutorial. Overview Examples & Customization Dropdowns Bootstrap dropdowns Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

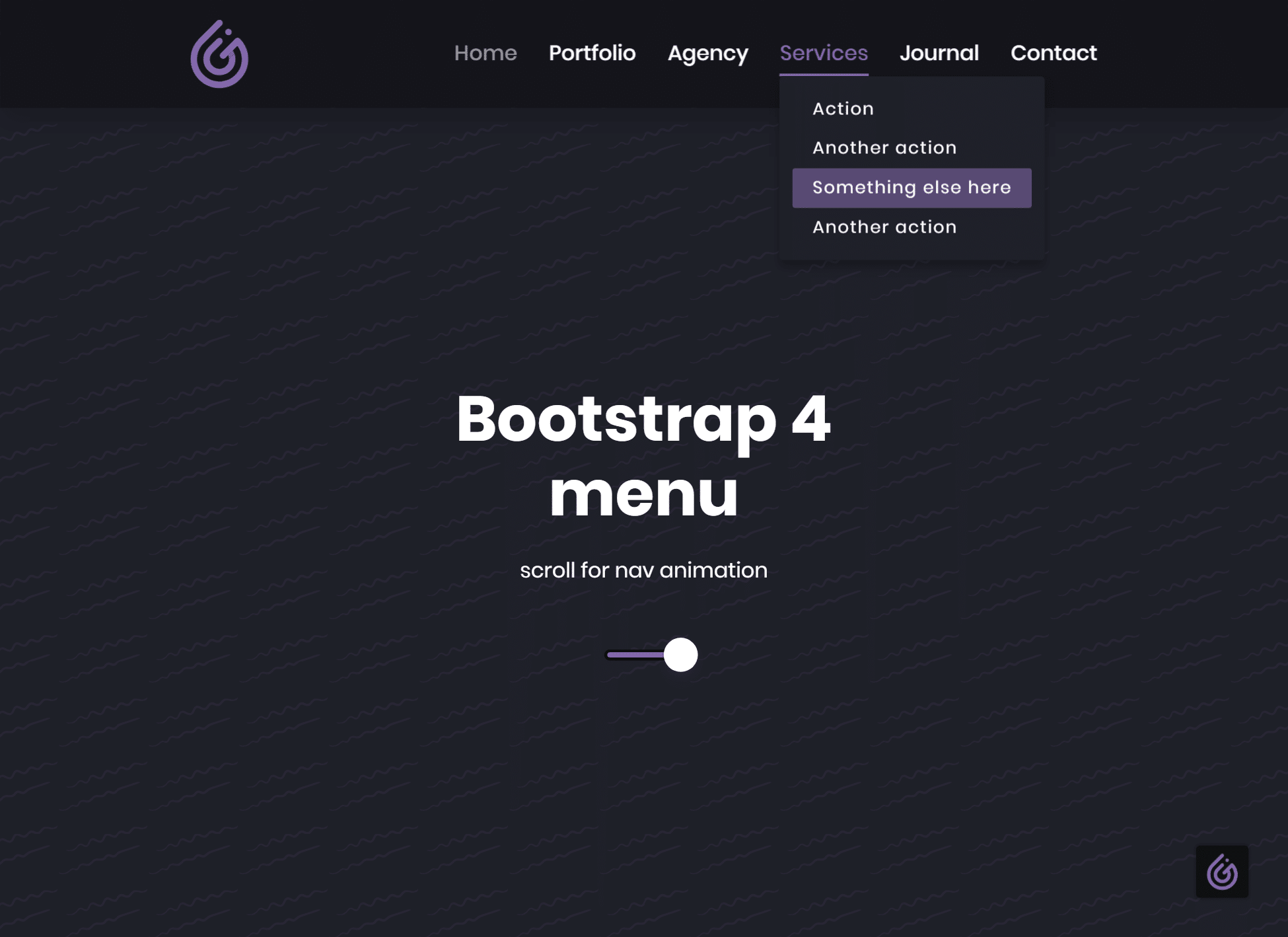
Top 192 + Bootstrap navbar dropdown animation
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

Bootstrap Dropdown Menu Concise Guide to Bootstrap Dropdown Menu
Day's StoneGrill 1870: Amazing steak - See 1,036 traveler reviews, 463 candid photos, and great deals for Amsterdam, The Netherlands, at Tripadvisor.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
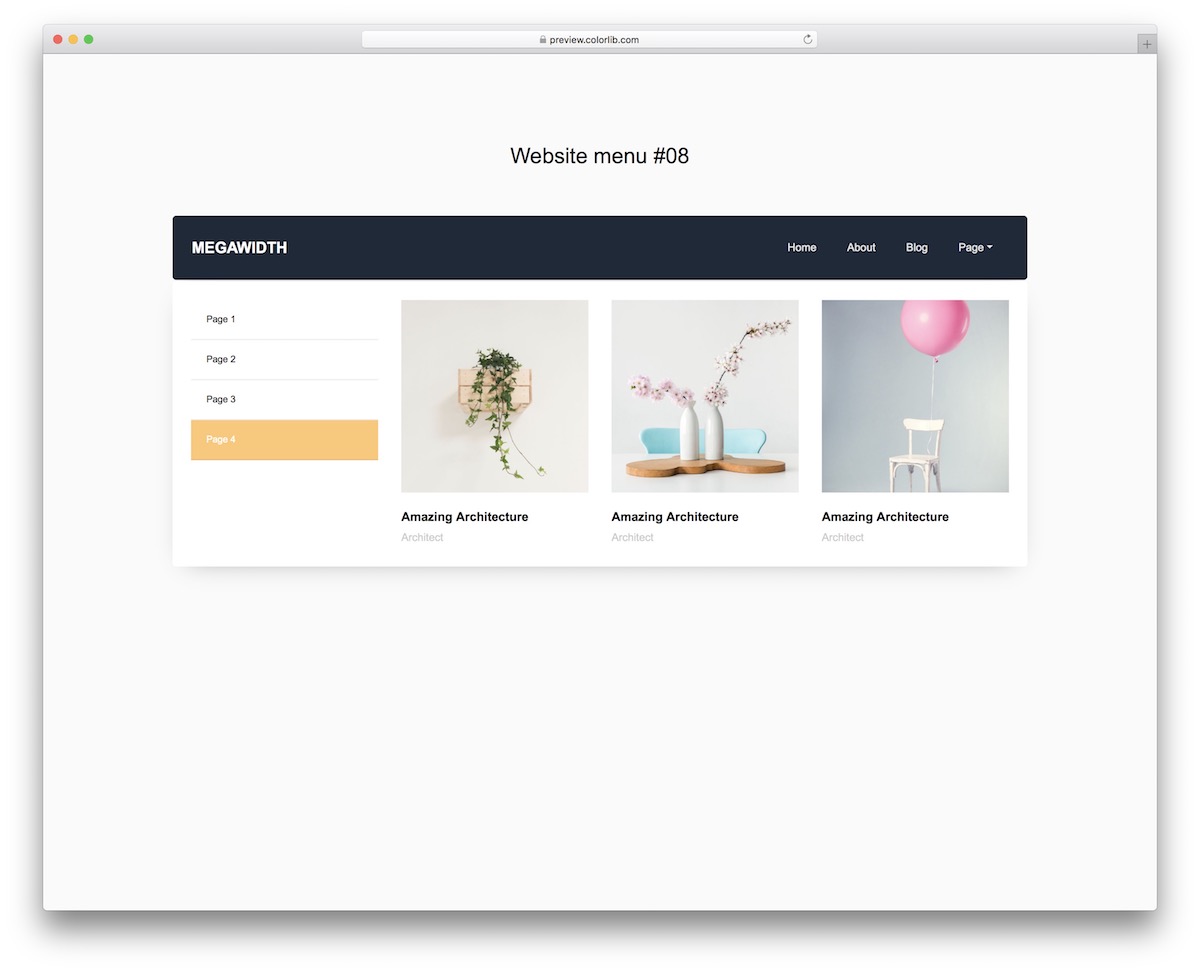
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown element that declares position: relative;. Dropdowns can be triggered from or

Horizontal Dropdown Menu with jQuery for bootstrap 4 — CodeHim
Bootstrap 4 Dropdowns Previous Next Basic Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdown button Example