
How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript Code Download
Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel A slideshow is used to cycle through elements: 1 / 4 Caption Text Try it Yourself » Create A Slideshow Step 1) Add HTML: Example

Carousel slider tutorial with HTML, CSS and JavaScript Programming Duck
We'll walk you through the steps of creating a smooth, customizable, and versatile slider with HTML, CSS, and JavaScript in this comprehensive guide. We'll go over the purpose of each code snippet and how they work together to create a slider that adapts to the viewport size of different devices, resulting in a consistent user experience.

25+ JavaScript Slider Code Examples OnAirCode
Explore the step-by-step tutorial on creating a dynamic and responsive image slider using HTML, CSS, and JavaScript. Learn to implement navigation buttons, a modal for image enlargement, and discover answers to common questions about image sliders. Elevate your front-end skills with this beginner-friendly project in the JavaScript Projects for Beginners Series.

Simple javascript slider
20. HTML 5 with Webforms 2 provides an which will make the browser generate a native slider for you. Unfortunately all browsers doesn't have support for this, however google has implemented all Webforms 2 controls with js. IIRC the js is intelligent enough to know if the browser has implemented the control, and triggers.

Javascript tutorial 5 Image slider YouTube
That way, the slides will be listed out by default. Then add JavaScript to loop through each of the slides and change their position to absolute, like so (making sure to place this code after your.

20+ Simple JavaScript Slider Design Examples OnAirCode
This tutorial will show you how to make a simple slider. The first step is to create the HTML structure for the slider using the unordered list and list item tags. Next, you'll style it with some basic CSS. The first thing we'll do is style our slider-container and slider classes.

How to Create Your Own Javascript Image Slider Tutorial (Step By Step)
There are lots of tutorials on how to make a slider in javascript and in numerous frameworks but, sometimes, we don't have to spend so much time going about adding a simple slider feature in our web page. Hence, this tutorial will give you the quick and simple way to go about making a slider. Yeah.and we are going to be using a plugin for this.

25+ JavaScript Slider Code Examples OnAirCode
In this quick tutorial, we will build this type of simple and universal JavaScript slider. You will build this slider in a few minutes. And, you can use it for any type of content you want. Let's have some fun! Take a look at the demo on Codepen. The code for this tutorial is also available to download on Github.

35 How To Create An Image Slider With Javascript Javascript Answer
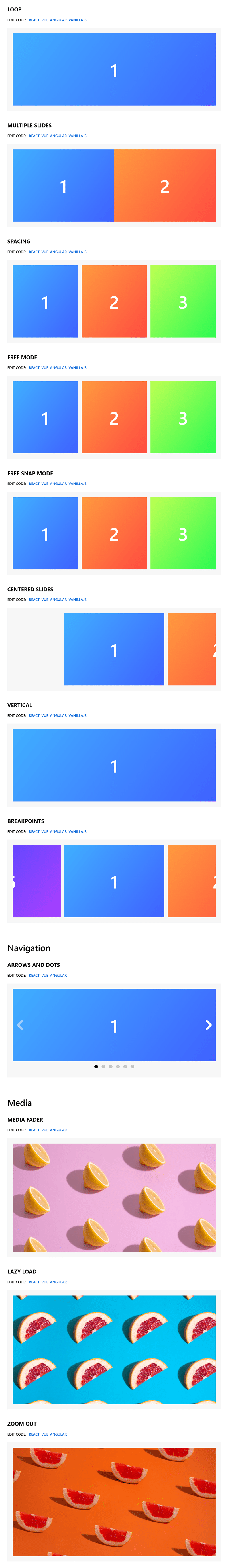
Swiper is a free JavaScript plugin created by Vladimir Kharlampidi that lets you create modern, responsive sliders. With almost 30k GitHub stars at the time of this writing, it's considered one of the most dominant JavaScript plugins out there. To better understand its capabilities, check out the available demos.
javascriptslider · GitHub Topics · GitHub
Splide is a flexible, lightweight and accessible slider written in TypeScript. It helps you to create various kinds of sliders by just changing options, such as multiple slides, thumbnails, nested sliders, vertical direction and more. Also, you can enhance the slider capability by using APIs or building extensions. Written in TypeScript

25+ JavaScript Slider Code Examples OnAirCode
Technical SEO specialist, JavaScript developer and senior full-stack developer. Owner of getButterfly.com. If you like this article, go ahead and follow me on X or buy me a coffee to support my work! This quick tutorial will show you how to create a basic slider in less than 100 lines. The actual JavaScript is less than 30 lines.

33 Free Simple Javascript Image Slider Javascript Overflow
There are a few ways to make an image slider in JavaScript. One is to add the images using the css background property, and have a separate class for each image. Another way is to have just have one slide, and change it's background image directly with JS. However, the approach we'll take here is to use an img element inside each slide, like this:

20+ Simple JavaScript Slider Design Examples OnAirCode
First, get all the elements we need for the slider: Now that's done, we'll handle moving the slider. We can decide how the slider container moves by using the Element.scrollLeftproperty gets or sets the number of pixels that an element's content is scrolled from its left edge."-

25+ JavaScript Slider Code Examples OnAirCode
1. What are sliders? 2. Tips for crafting a high-performance JavaScript slider 3. How to create an autoplay JavaScript slider 4. How to create a JavaScript slider with navigation control 5. Testing the JavaScript slider functionality and performance 6. Conclusion What are sliders?

20+ Simple JavaScript Slider Design Examples OnAirCode
Step 1) Add HTML: Example

25+ JavaScript Slider Code Examples OnAirCode
Javascript Slider Tutorial - Easy and Fast! - YouTube Develop fully responsive Javascript Slider in an easy and fast way. Just watch the video to learn how to do this!You'll find more.